最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
WordPress中Crayon Syntax Highlighter高亮插件优化
时间:2022-06-25 18:52:13 编辑:袖梨 来源:一聚教程网
优化原理:禁止Crayon Syntax Highlighter插件js和css的全局自动加载机制,只有检测到文章中存在代码时,才会按需加载,这样解决了所有页面均加载js和css拖慢博客速度的问题。
修改方法:
①、禁止自动加载
后台编辑Crayon Syntax Highlighter插件,利用浏览器 Ctrl+F 依次搜索一下关键词,并注释掉:
| 代码如下 | 复制代码 |
| self::crayon_theme_css(); self::crayon_font_css(); self::enqueue_resources(); | |
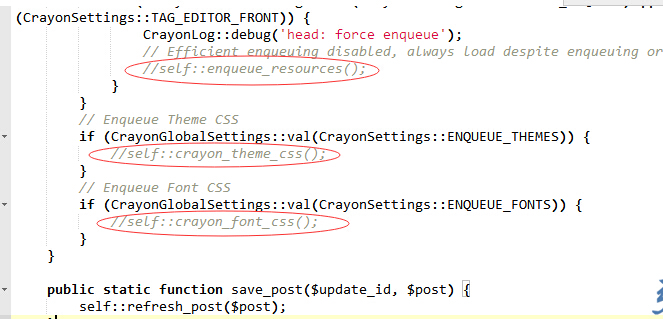
比如搜索到self::crayon_theme_css();,则直接在这行代码前加上双斜杠//屏蔽即可,如图:
其中self::enqueue_resources();有2处,总共4处,全部注释即可。
②、按需加载函数
第①步已经禁止插件在前台输出js和css了,下面部署按需加载函数。
将以下代码添加到WordPress主题目录下的functions.php当中即可实现按需加载:
| 代码如下 | 复制代码 |
|
| |
其中, 最后一个css定义了文章高亮代码的样式,默认是classic.css,若在后台选了其他样式,请按实际更改即可!
Ps:其实第②步中的css和js代码,就是未禁止插件全局加载之前,在页面源代码中复制而来的,只要注意代码中全部使用双引号即可(因为单引号给php了)。如果你看明白了,又无法确认代码中css的路径,也可以在禁用全局加载之前,先从前台网页源代码中复制一份,留作第②步使用即可。
做好以上操作之后,那么只有在文章中存在需要高亮显示的代码时,才会在文章页面输出上方的CSS和JS,从而解决了这款高亮插件全局加载CSS和JS,影响页面加载速度的问题。
fancybox图片暗箱冲突(这个问题不是所有朋友都会碰到)
在知更鸟主题环境下启用Crayon Syntax Highlighter插件,会出现如下冲突情况:
①、图片暗箱失效
②、下载暗箱失效
③、公告不能滚动
刚接触建站时,张戈也是一个绝对的,除了运维啥都不会,出现这些问题时,只能舍弃其中一个。。。
随着接触建站时间的增长,已经能够编写一般的php和js脚本、会修改绝大部分网站功能了。这次给公司做百科网站时,再一次用到了Crayon Syntax Highlighter这个插件,依然如同初恋,爱不释手!
秉着再次重逢,绝不放手的心态,决心要让知更鸟和Crayon Syntax Highlighter插件共存!
一、冲突分析
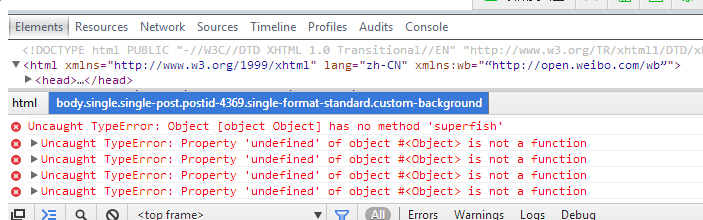
熟练的按下F12,开始debug:
debug1
看来是JQuery的问题,要不就是重复加载JQ冲突了,要不就是没加载成功,进一步查看源代码:
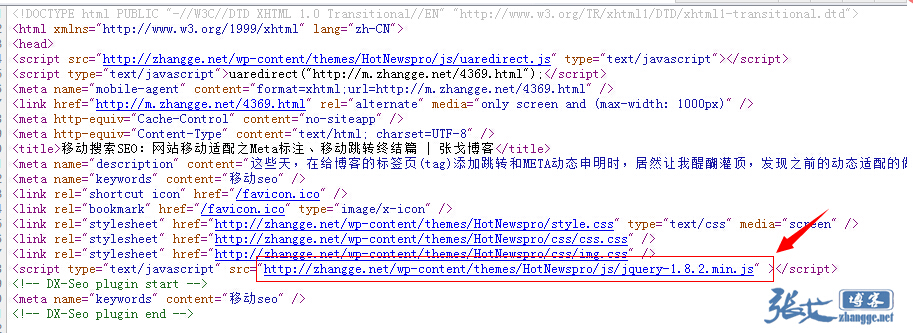
头部已加载JQ:
debug2
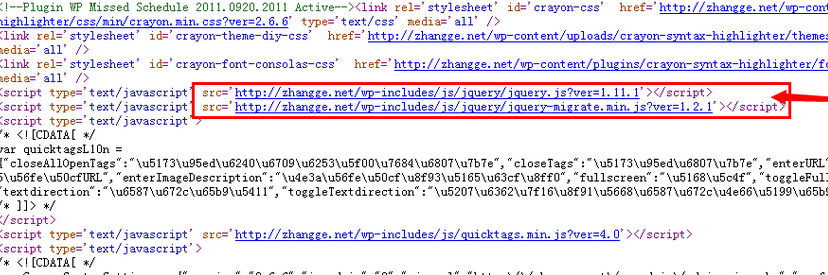
赫然发现底部也加载了JQ:
debug3
看来是插件未判断JQ环境,就强行加载导致了冲突!
二、着手解决
网上随便搜了一把,就找到了避免JQ重复加载的方法。将如下代码添加到主题的function.php当中即可:
| 代码如下 | 复制代码 |
| //禁止加载默认jq库 if ( !is_admin() ) { // 后台不禁止 function my_init_method() { wp_deregister_script( 'jquery' ); // 取消原有的 jquery 定义 } add_action('init', 'my_init_method'); } wp_deregister_script( 'l10n' ); | |
保存后,立即试了下效果,发现之前的问题倒是解决了,但是Crayon Syntax Highlighter的浮动标题出了问题,不能动了。查看下源代码,发现不但之前底部加载的JQ没了,而且插件相关的JS也都没了!原来上面的代码是禁止所有由wp_footer函数输出的js啊??
三、基本解决
不过,这算是小问题了,先把上面的代码屏蔽,然后打开文章源代码,把除重复加载的JQ之外的其他代码全部拷贝一份,然后粘贴到footer.php或header.php的相应位置即可:
全部保存后,代码高亮正常了,公告也动了,尼玛图片暗箱居然点击后会弹出2次?关了第一层,里面还有第二层...
四、彻底解决
分别看了一下2层弹出图片的ID,发现是不一样的,一种是鸟哥主题的fancybox-img,另一个是colorbox,我有没安装colorbox暗箱插件,哪来的?
最终发现是Crayon Syntax Highlighter插件的crayon.te.min.js带colorbox暗箱功能,导致同时出现了2次图片弹出!真是冤家聚头。。。
最后,我用了一个简单的方法,就解决了这个问题:
尼玛,不是弹2次么?那我把其中一个hidden不就行了??
于是找到由Crayon Syntax Highlighter插件弹出的那个图片的ID,然后对这个ID设置隐藏CSS属性就搞定了!
解决办法:将以下代码添加到上面的高亮代码当中:
| 代码如下 | 复制代码 |
|
| |
或者,将以下代码添加到主题的style.css当中:
| 代码如下 | 复制代码 |
|
#colorbox { display:none !important; } | |
就能隐藏ID为colorbox的弹出图片,从而变相解决了重复弹出的问题!
至此,Crayon Syntax Highlighter插件终于和知更鸟主题和睦共处了!真是不容易啊....
值得注意的是,JQuery请使用1.7~1.8左右版本,太高版本中可能会缺少知更鸟主题部分所需功能。
原文来自:
相关文章
- poipiku网站如何打开-poipiku官网网页版访问入口 01-06
- uc网盘网页版官方入口-UC网盘网页版快捷登录 01-06
- 全免费影视软件哪个最好用-全免费电视电影软件推荐 01-06
- 悟空浏览器怎样直接打开网页-悟空浏览器一键直达网页技巧分享 01-06
- 谷歌google官方入口-Google官方网站入口 01-06
- 漫画天堂最新版本下载入口-漫画天堂官方正版下载入口汇总 01-06