最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
WordPress使用百度地图API数据的2种方法
时间:2022-06-25 18:52:40 编辑:袖梨 来源:一聚教程网
我们在写博文时,可能需要配合地图来详细描述一件事情或一个地方。最简单的方法是在百度/谷歌地图上找到目标位置,然后截图,放在博文中。然而,如果我们能够将百度/谷歌地图API数据直接引用到博文中,动态呈现给阅读者,这不仅让博文更加生动有趣,也提高了与阅读者的互动性。我还是开门见山,下面讲讲如何在wordpess网站中引用百度地图API数据。
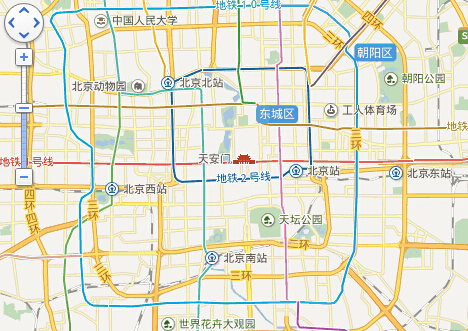
首先,我们看下最终效果,如下图所示:
方法一:插件 Custom Baidu Maps
下载插件
1.通过WordPress后台直接搜索、安装、激活
2.在Wordpress官网下载插件压缩包,上传至/wp-content/plugins解压
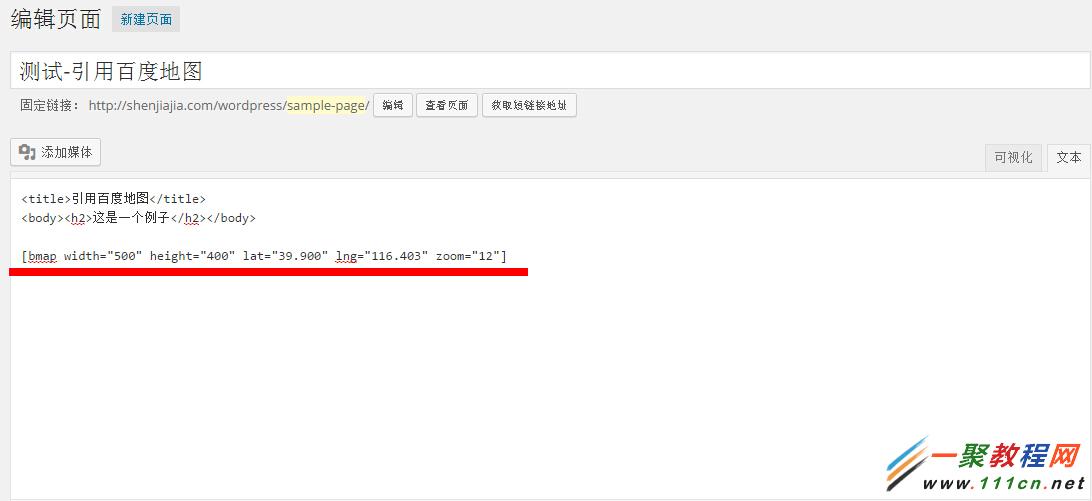
新建页面
添加代码:[bmap lat="39.900" lng="116.403" zoom="12"]
各参数含义:
width: 希望地图在页面上显示的宽度(单位:像素)
height: 希望地图在页面上显示的高度(单位:像素)
lat: 地图中心的纬度
lng: 地图中心的经度
zoom: 地图放大等级(等级范围:1-19 ),数值越大越精确
最后将该页面保存,预览效果。
举例
这一功能,我们最常见到的可能就各大招聘网站上通过地图post公司的具体地理位置至,方便求职者。我们就拿百度总部来说吧,首先我们该怎么定位呢?这个可以借助百度地图的“拾取坐标系统”来实现。
访问: http://api.map.baidu.com/lbsapi/getpoint/index.html
在输入框中输入具体的地址:百度大厦
确定坐标,鼠标单机,右上角获取坐标点,复制。
修改对应参数:[bmap lat="39.900" lng="116.403" zoom="12"]
方法二:使用百度的“地图快速生成器”
访问网址
http://api.map.baidu.com/lbsapi/creatmap/index.html
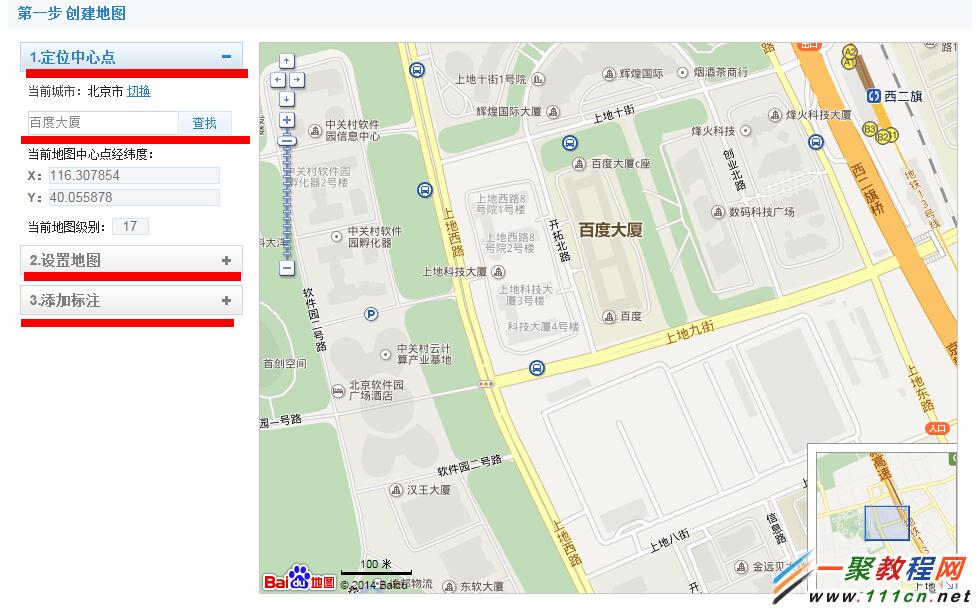
设置相关参数
1.定位中心点
2.设置地图
3.添加标注
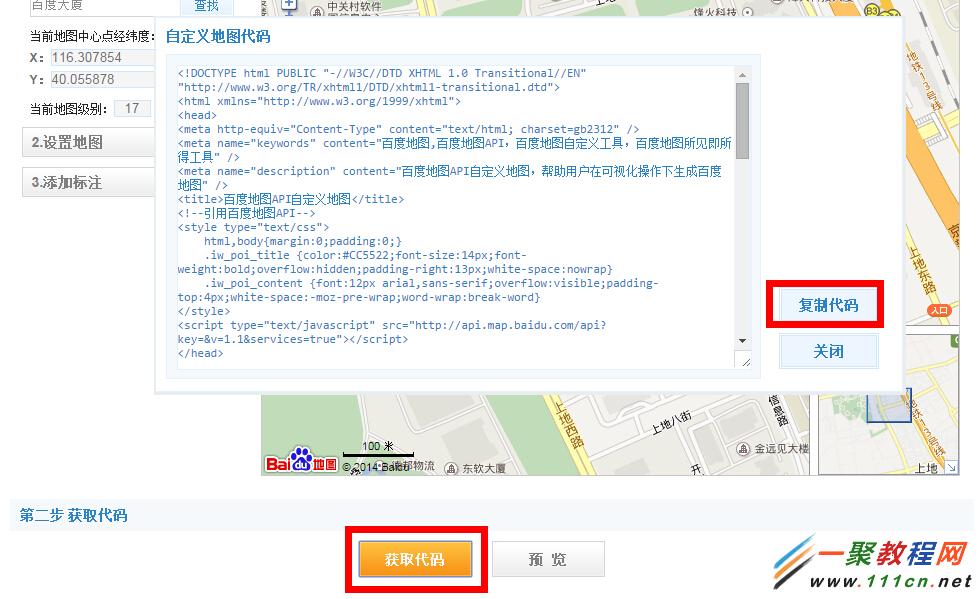
获取代码
1.点击“获取代码”
2.点击“复制代码”
3.在wordpress中新建页面或在网站空间中新建一个html空白文档,将代码复制到进去。
更多资料,可访问:http://developer.baidu.com/map
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16