最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
两种无插件实现移除WordPress顶部管理工具栏(Admin Bar)方法
时间:2022-06-25 18:52:50 编辑:袖梨 来源:一聚教程网
如果没有经过处理的WordPress网站管理员在登录之后,如果在前台顶部肯定会看到管理工具栏(Admin Bar),有些时候甚至影响我们的调试维护速度。因为需要加载很多内置JS甚至有外部的调用,最好的办法还是直接移除掉比较好。这里老蒋肯定推荐使用无插件实现。
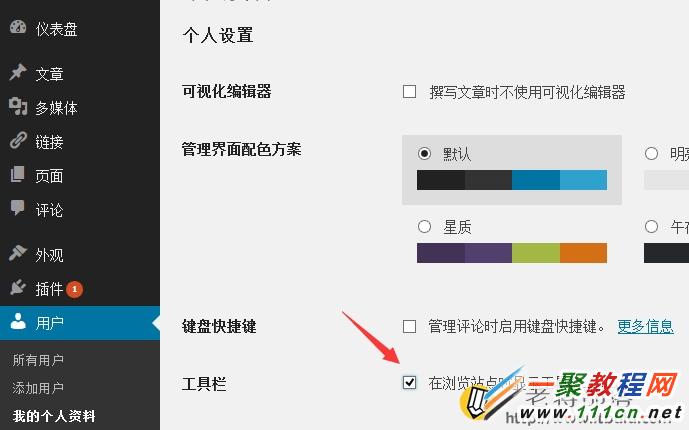
方法之一、直接在用户面板取消勾选
移除WordPress顶部管理工具栏
在我们管理员用户中,工具栏勾选去掉保存就可以。
方法之二、修改functions.php
直接在当前主题中的functions.php文件中加上脚本:
| 代码如下 | 复制代码 |
|
add_filter( 'show_admin_bar', '__return_false' );
|
|
然后刷新页面就可以看到顶部管理工具已经去除。
方法之三、增加代码
将下面的代码放到你主题的functions.php中就可以完全移出wordpress前端管理工具栏:
if (!function_exists('df_disable_admin_bar')) { function df_disable_admin_bar() { // for the admin page remove_action('admin_footer', 'wp_admin_bar_render', 1000); // for the front-end remove_action('wp_footer', 'wp_admin_bar_render', 1000); // css override for the admin page function remove_admin_bar_style_backend() { echo ''; } add_filter('admin_head','remove_admin_bar_style_backend'); // css override for the frontend function remove_admin_bar_style_frontend() { echo ''; } add_filter('wp_head','remove_admin_bar_style_frontend', 99); } } add_action('init','df_disable_admin_bar');
补充:
对所有用户和访客禁用顶部工具栏
一行代码搞定:
remove_action( 'init', '_wp_admin_bar_init' );
仅对管理员用户显示顶部工具栏
if ( !current_user_can( 'manage_options' ) ) {
remove_action( 'init', '_wp_admin_bar_init' );
}
仅在后台显示顶部工具栏
或许我们在访问前台时可以不用看到它。
if ( is_admin() ) {
remove_action( 'init', '_wp_admin_bar_init' );
}
仅在前台显示顶部工具栏
与上条相反的功能,仅仅加了个感叹号……
if ( !is_admin() ) {
remove_action( 'init', '_wp_admin_bar_init' );
}
移除顶部工具栏28px的间距
某些博客的顶部工具栏前面还有一段空白,可用以下代码删除
function remove_adminbar_margin() {
$remove_adminbar_margin = '';
echo $remove_adminbar_margin;
}
/* wp-admin area */
if ( is_admin() ) {
remove_action( 'init', '_wp_admin_bar_init' );
add_action( 'admin_head', 'remove_adminbar_margin' );
}
/* websites */
if ( !is_admin() ) {
remove_action( 'init', '_wp_admin_bar_init' );
add_action( 'wp_head', 'remove_adminbar_margin' );
}
移除顶部工具栏上的WordPress Logo
function remove_wp_logo() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu('wp-logo');
}
add_action( 'wp_before_admin_bar_render', 'remove_wp_logo' );
移除顶部工具栏上的评论提示
评论提示是什么?就是那个在网站名右边的泡泡,不需要时可以关掉。
function remove_comment_bubble() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu('comments');
}
add_action( 'wp_before_admin_bar_render', 'remove_comment_bubble' );
移除顶部工具栏“新建”按钮
function disable_new_content() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu('new-content');
}
add_action( 'wp_before_admin_bar_render', 'disable_new_content' );
移除顶部工具栏“升级”按钮
在插件或主题有新版本时会自动提示,可直接关闭。
function disable_bar_updates() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu('updates');
}
add_action( 'wp_before_admin_bar_render', 'disable_bar_updates' );
在顶部工具栏添加一个带链接的按钮
function custom_adminbar_menu( $meta = TRUE ) {
global $wp_admin_bar;
if ( !is_user_logged_in() ) { return; }
if ( !is_super_admin() || !is_admin_bar_showing() ) { return; }
$wp_admin_bar->add_menu( array(
'id' => 'custom_menu',
'title' => __( 'Menu Name' ), /* 这里是按钮的名称 */
'href' => 'http://g*oo*g*le.com/', /* 注意改里面的链接 */
'meta' => array( target => '_blank' ) )
);
}
add_action( 'admin_bar_menu', 'custom_adminbar_menu', 15 );
/* add_action后面的15是按钮的位置,具体修改看下
10 = 在WP Logo之前
15 = 在WP Logo之后
25 = 在网站名称之后
100 = 最后 */
在顶部工具栏添加一个带下滑链接的按钮
相关文章
- 荒原曙光奇物愈合珍珠怎么获得 奇物愈合珍珠获取攻略 10-15
- 荒原曙光黏土怎么获得 黏土获取攻略 10-15
- 荒原曙光奇物收容箱子怎么获得 奇物收容箱子获取攻略 10-15
- 荒原曙光雪莲怎么获得 雪莲获取攻略 10-15
- 荒原曙光怎么驯服动物 驯服动物方法 10-15
- 洛克王国世界火灵石怎么获得 火灵石获取攻略 10-15