最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html+css配置wordpress主题在小屏幕的时候隐藏侧边栏
时间:2022-06-25 18:53:50 编辑:袖梨 来源:一聚教程网
看到标题好长啊。对于一个响应式web站点来说,很多功能都是通过 @media queries 和 Viewports 来实现哈。本站现在使用的也是html5的wordpress响应式主题。当然,还会有js来实现Responsive的,但本来就不了解这方面的知识,所以也就不敢描述了。
使用本主题也算是有好一段时间了,在小屏幕访问的时候,老是看见加载了wordpress页面侧边栏,就想把它弃掉。前段时间刚好看到了@media queries的一些东西,然后就打开主题的style.css文件看看。发现能改了。
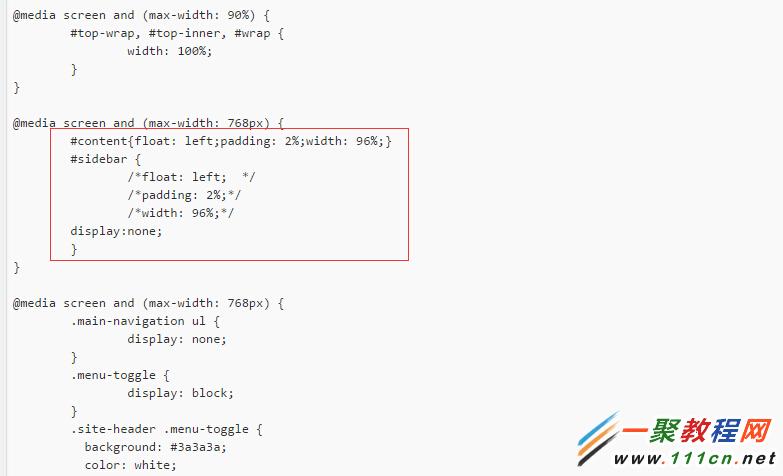
下面是主题部分@media配置:
原来设置为:
| 代码如下 | 复制代码 |
@media screen and (max-width: 768px) {
#content,
#sidebar {
float: left;
padding: 2%;
width: 96%;
display:none;
}
}
|
|
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16