最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
快速给WordPress编辑器增强可视化功能
时间:2022-06-25 18:53:54 编辑:袖梨 来源:一聚教程网
有个客户反应wordpress的编辑器没有字体以及字号的设置,WordPress默认的编辑器并没有字体以及字号等的设置,那么怎么让编辑器可以直接设置字体以及字号等呢?那么很简单,既然没有这个能,再加上不就好了么?
修改当前所用主题下的functions.php,在最后一行?>之前,加入下面的代码:
| 代码如下 | 复制代码 |
|
//增强编辑器开始 |
|
//增强编辑器结束
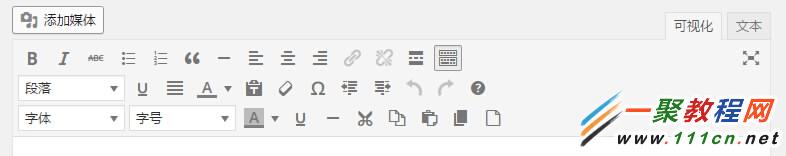
保存修改后的functions.php并上传到主题目录覆盖以后,再看看可视化编辑器的变化:
增强WordPress的可视化编辑器功能
引申阅读:
如仍觉得可视化编辑器的按钮不够用,或者没有自己想要用的按钮,仍可以继续添加,方法是把代码中 “$buttons[] =” 后面单引号内的单词换成下面括号里列出的Key代码就可以了。
wordpress编辑器按钮调用的Key代码:剪切(cut)
复制(copy)
粘贴(paste)
撤销(undo)
重做(redo)
居中(justifycenter)
加粗(bold)
斜体(italic)
左对齐(justifyleft)
右对齐(justfyright)
两端对齐(justfyfull)
插入超链接(link)
取消超链接(unlink)
插入图片(image)
清除格式(removeformat)
下划线(underline)
删除线(strikethrough)
锚文本(anchor)
新建文本(newdocument)
字体颜色(forecolor)
字体背景色(backcolor)
格式选择(formmatselect)
字体选择(fontselect)
字号选择(fontsizeselect)
样式选择(styleselect)
无序列表(bullist)
编号列表(numlist)
减少缩进(outdent)
缩进(indent)
帮助(wp_help)
打开HTML代码编辑器(code)
水平线(hr)
清除冗余代码(cleanup)
上标(sub)
下标(sup)
特殊符号(charmap)
插入more标签(wp_more)
插入分页标签(wp_page)
隐藏按钮显示开关(wp_adv)
隐藏按钮区起始部分(wp_adv_start)
隐藏按钮区结束部分(wp_adv_end)
拼写检查(spellchecker)
最后:不善于编辑文件直接改代码的同学,建议使用code snippets这款插件来管理functions.php的代码片段!
注意:Update: ,登录后台,点击右边的用户选项,然后点击你博客发表文章所用的用户名,在你的档案和个人设置项里,勾选可视化编辑选项,可爱的“可视化编辑器”按纽出现了,呵呵。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16