最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
WordPress评论回复带气泡效果的实现代码
时间:2022-06-25 18:55:36 编辑:袖梨 来源:一聚教程网
大部分Wordpress主题都会启用小工具这个功能,话说这是个很傻瓜的功能,但相当实用,只需通过后台拖拽就能实现前台各种显示问题。
现在给大家提供一段制作小工具的代码,并奉上明凯博客自用的侧栏最新评论列表模块,希望对你有用。
把下面代码放到functions.php中:
| 代码如下 | 复制代码 |
| // 最新评论带头像评论 add_action('widgets_init', create_function('', 'return register_widget("widget_newcomments");')); class widget_newcomments extends WP_Widget { function widget_newcomments() { $option = array('classname' => 'widget_newcomments', 'description' => '显示网友最新评论(头像+名称+评论)' ); $this->WP_Widget(false, '最新评论 ', $option); } function widget($args, $instance) { extract($args, EXTR_SKIP); echo $before_widget; $title = empty($instance['title']) ? '最新评论' : apply_filters('widget_title', $instance['title']); $count = empty($instance['count']) ? '5' : apply_filters('widget_count', $instance['count']); echo $before_title . $title . $after_title; echo '
echo newcomments( $count ); echo ' echo $after_widget; } function update($new_instance, $old_instance) { $instance = $old_instance; $instance['title'] = strip_tags($new_instance['title']); $instance['count'] = strip_tags($new_instance['count']); return $instance; } function form($instance) { $instance = wp_parse_args( (array) $instance, array( 'title' => '', 'count' => '' ) ); $title = strip_tags($instance['title']); $count = strip_tags($instance['count']); echo ''; echo ''; } } function newcomments( $limit ){ global $wpdb; $sql = "SELECT ID, post_title, comment_ID, comment_author,comment_author_email,comment_date,comment_content FROM $wpdb->comments LEFT OUTER JOIN $wpdb->posts ON ($wpdb->comments.comment_post_ID = $wpdb->posts.ID) WHERE comment_approved = '1' AND comment_type = '' AND post_password = '' ORDER BY comment_date_gmt DESC LIMIT $limit"; $comments = $wpdb->get_results($sql); foreach ( $comments as $comment ) { $output .= "
".$comment->comment_author." " .human_time_diff(strtotime($comment->comment_date), current_time('timestamp'))."前 在 评论:
◆◆". convert_smilies($comment->comment_content)."
} echo $output; }; |
|
下面是最新评论的样式了:
| 代码如下 | 复制代码 |
| .newcomments div.rcomment{margin-left:50px;} .newcomments div.box{background-color:#EEEEEE;position:relative;border:1px solid #CCCCCC;padding: 5px;border-radius: 5px;} .newcomments div.box .jt{position:absolute;color:#CCCCCC;left:50px;top:-12px;font-size:22px;line-height: 24px;font-family:arial,verdana,sans-serif;} .newcomments div.box .jt2{position:absolute;color:#EEEEEE;top:1px;left:0;} |
|
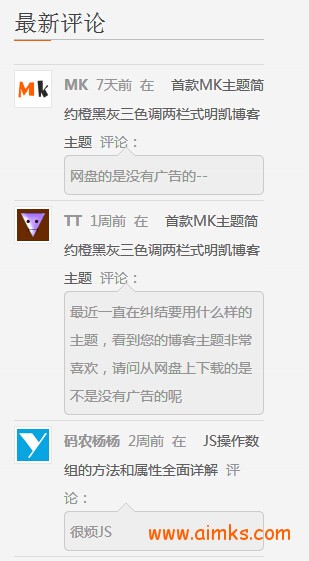
大家可以来看看效果:
相关文章
- 百炼英雄怎么挂机 挂机方式及各等级最优点位攻略 12-15
- 百炼英雄vip礼包码大全 最新可用vip礼包码 12-15
- 光与影33号远征队符文收集:强力复生符文效果及获取方式详解 12-15
- 百炼英雄兑换码有哪些 最新可用兑换码及兑换方式 12-15
- 神器传说怎么克制闪避流 闪避流克制阵容实战攻略 12-15
- 神器传说怎么打异兽分最高 异兽冲榜高分搭配 12-15