最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Wordpress中Ssmay主题导航菜单中子菜单设置教程
时间:2022-06-25 18:59:09 编辑:袖梨 来源:一聚教程网
那么,Ssmay主题导航菜单下的副菜单如何设置?下面,就随高时银博客一起来看看吧。
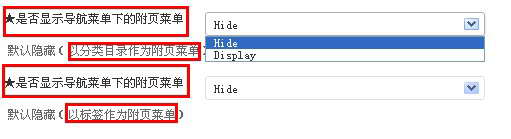
第一步:进后台设置选项。(如下图)
后台——>外观——>ssmay主题设置——>布局样式设置——>是否显示导航菜单下的附页菜单:
这两个功能默认是隐藏的,如果需要显示,选择display就可以了。
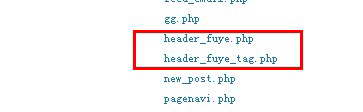
第二步:后台——>外观——>编辑 ,找到header_fuye.php和header_fuye_tag.php文件(如下图):
如是想显示分类,就打开header_fuye.php文件;如果想显示TAG标签,就打开header_fuye_tag.php文件。
第三步:设置需要在前台副菜单显示的分类或TAG标签。
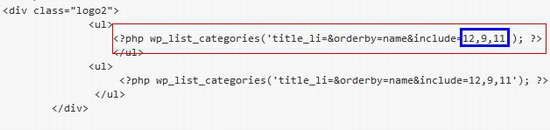
如果是打开显示分类的header_fuye.php文件,会有如下图的代码,把标蓝的数字改成自己需要显示的分类ID,这里是3个数字,我这是在分类名称是4个字的情况下来设置的,如果你的分类名称是2个字的,就可以多写几个分类,不一定是3个。
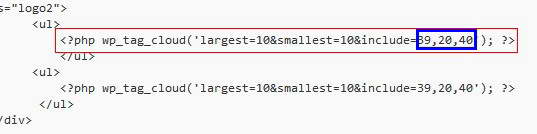
如果是打开TAG标签的header_fuye_tag.php文件,就会如下图的代码,再做相应的更改就行了。
代码中这样的代码总共有8处,都修改一次。然后再到前台看看效果,如果出现错位,就可能是文字多了,再视情进行修改,直到效果满意为止。
提示:
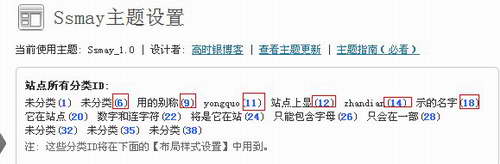
1、分类目录ID号,在后台的ssmay主题设置页面就可以看到,如下图:
2、TAG标签ID号获取方法:
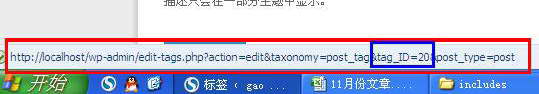
点击后台——>文章——>标签,打开标签页面,然后用鼠标指向标签名称,就会在浏览器最底下的状态栏看到如下图的提示:
代码中标蓝的tag_ID=20 这里面的 20 就是TAG标签的ID号。
好了,到这里,关于Ssmay主题导航菜单下的副菜单的设置方法就介绍完了,新在第一次使用的时候可以慢慢来,别急。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16