最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
WordPress中wp_nav_menu()函数使用技巧
时间:2022-06-25 18:59:38 编辑:袖梨 来源:一聚教程网
调用自定义导航菜单的最简单形式为:
| 代码如下 | 复制代码 |
| wp_nav_menu(); |
|
该语句将会加载用户创建的菜单或者如果导航菜单不存在的话就调用一个标准的页面列表。
但是,我们做站往往想对这个调用进行更多的控制,显示不同的效果。如下例:
| 代码如下 | 复制代码 |
‘primary’,'container’=>’
|
|
wp_nav_menu() 参数详解:
theme_location: 调用一个与特定的主题位置相关联的菜单。
menu: 调用指定ID、别名或名称的菜单。
container: 封装该菜单的元素。默认是 div,但是如果你使用HTML 5的话,你也可以改为nav。
container_class: 封装元素的CSS类(指定其显示样式)。
menu_class: 指定无序列表的CSS类,默认是 menu。
fallback_cb: 指定不存在菜单项目时要调用的函数。默认情况下会调用wp_list_pages() 函数(WordPress的静态页面列表)。
before: 要显示在链接文字之前的文字(也是链接的一部分)。
after: 要显示在链接文字之后的文字(也是链接的一部分)。
link_before: 要显示在链接前面的文字(不是链接的一部分)。
link_after: 要显示在链接后面的文字(不是链接的一部分)。
depth: 指定显示菜单的层次深度,这在定义下拉式菜单的比较有用。默认情况是0(所有层次)。
walker: 允许自定义一个walker(巡游?)PHP 类来创建菜单。
echo: 定义是显示该菜单还是仅仅返回数据供PHP程序使用。默认是真,直接显示该菜单。
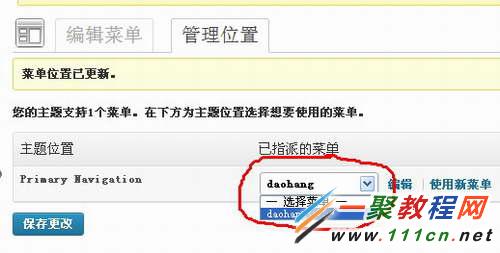
注意:’theme_location’ => ‘primary’,这句代码调用的是主菜单的意思。所以,要使用上面这句代码,还要在后台设置主菜单(如下图),否则会显示错位或调用页面菜单。我就出现过这样的情况,因为要用多语言插件Polylang来实现网站菜单的多语言,所以必须用到这句代码,搞了半天才弄明白是怎么回事。
这样,wp_nav_menu()函数才能显示它最大的功能了。
输出自定义样式
试下这样吧。在header文件 的 输出菜单的调用代码中,改为使用下面代码:
| 代码如下 | 复制代码 |
| echo str_replace("", "", ereg_replace(" 代码中的 "", "", ereg_replace(" |
|
用于不希望输出菜单代码中的div标签,ul标签和LI标签。。。。试下吧。
我的网站主题 使用的代码是
| 代码如下 | 复制代码 |
| echo str_replace("", "", ereg_replace(" |
|
复制代码
菜单那里只显示LI的.
去除样式
=================
默认的是style=list 输出的是div>
加上style=none 就可以了
| 代码如下 | 复制代码 |
wp_nav_menu('style=none',array('theme_location' => 'menubar', 'echo' => false)) )); |
|
相关文章
- 新三国志曹操传诸天星曜金星君115级攻略 12-29
- 免费PPT模板下载网站推荐-精品免费PPT素材资源站大全 12-29
- JM漫画官网免费入口-JMComic官网最新入口 12-29
- 铃兰之剑为这和平的世界特莉丝技能加点推荐 12-29
- 漫蛙manwaapp安卓版下载-漫蛙manwa2最新版免费下载 12-29
- CrazyGames官方最新版本下载-CrazyGames官方免费安装入口 12-29