最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
wordpress给博客主题添加自定义主题设置页面
时间:2022-06-25 19:02:26 编辑:袖梨 来源:一聚教程网
如果想给主题添加自定义的主题页面呢?
先来看看Ryan’s提供的方法:如何在wordpress主题中添加设置页面。
读完这篇文章,相信我们已经可以为主题添加一个主题设置页面了,嗯,但是好像还有些问题:
如何在顶级菜单中添加多个设置页面?
设置页面中我想添加css和js,怎么实现?
必须要把那么多的代码都写在functions文件中吗?
要让使用者选择文章分类,自定义页面,图片上传等等复杂的业务选项呢?
ok,下面我们动手来解决上面几个问题:
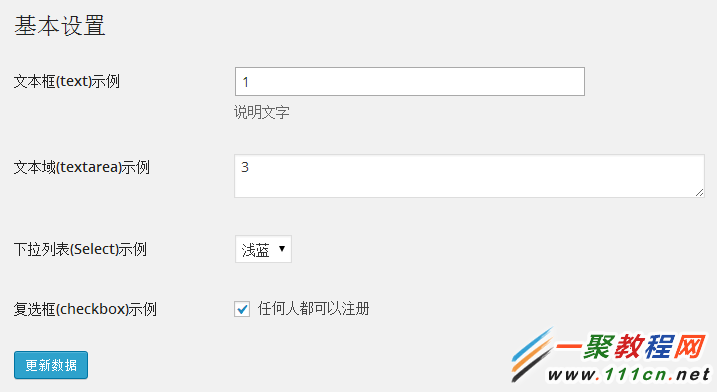
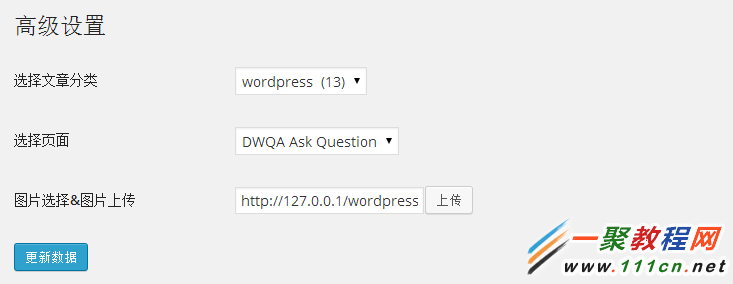
先看最终实现的效果:
先看最终实现的效果:
注:以下代码较长,如有密集恐惧症者慎入,头晕恶心,偶感不适者可下载代码包后酌情考虑!
下载源代码包:options.zip
1、添加顶级菜单和子菜单
在functions.php中加入以下代码:
//添加设置菜单,注意add_menu_page和add_submenu_page的写法
//参考:http://lizhenzhen8911.b*log*.1*63.com/blog/static/96400189201292442712309/
add_action('admin_menu', 'options_admin_menu');
function options_admin_menu(){
add_menu_page( '主题设置', '主题设置', 'administrator', 'base-settings', 'BaseSettings', '', 100);
add_submenu_page('base-settings', '基本设置', '基本设置', 'administrator', 'base-settings', 'BaseSettings');
add_submenu_page('base-settings', '高级设置', '高级设置', 'administrator', 'advanced-settings', 'AdvancedSettings');
}
//加载设置文件
add_action('admin_head', 'OptionFile');
function OptionFile(){
require_once( get_template_directory() . '/inc/option.php' ); //代码解耦
}
?>
然后我们在主题根目录下面新建一个inc文件夹,并新建option.php放入其中,加入以下代码:
//成功提示
define('SuccessInfo','
设置已保存。
//基本设置
function BaseSettings(){
if ($_POST['update_options']=='true') {
// 数据更新验证
update_option('text-demo', $_POST['text-demo']); //input
update_option('textarea-demo', $_POST['textarea-demo']); //textarea
update_option('select-demo', $_POST['select-demo']); //select
if ($_POST['checkbox-demo']=='on') { $display = 'checked'; } else { $display = ''; }
update_option('checkbox-demo', $display); //checkbox
echo SuccessInfo;
}
require_once(get_template_directory().'/inc/base.php'); //代码解耦
add_action('admin_menu', 'BaseSettings');
}
//高级设置
function AdvancedSettings(){
if ($_POST['update_options']=='true') {
update_option('categories-demo', $_POST['categories-demo']); //Categories
update_option('pages-demo', $_POST['pages-demo']); //Pages
update_option('upload-demo', $_POST['upload-demo']); //Upload
echo SuccessInfo;
}
require_once(get_template_directory().'/inc/advanced.php'); //代码解耦
add_action('admin_menu', 'AdvancedSettings');
}
?>
在inc文件夹下新建base.php,加入以下代码:
基本设置
在inc下新建advanced.php,加入以下代码:
高级设置
注意在wordpress后台中,jQuery的控制权并没有移交给$,所以不能直接是用$代替,可参考《wordpress插件后台界面中如何使用JQuery》。
2、添加自定义css和js
需要添加自定义的css和js可在主函数文件(functions.php)中通过add_action(“admin_print_styles”)函数实现,示例如下:
//后台自定义选项样式
add_action("admin_print_styles", "OptionsStyle" );
function OptionsStyle(){
wp_enqueue_style( "admin_css", get_template_directory_uri() . "/inc/options.css" );
}
Over!以上代码只说明了一个大概的流程,代码也做了解耦处理,便于二次开发和维护。如果发现错误或者更好的实现办法,请不吝赐教。
相关文章
- 寻道大千仙弈破阵活动怎么玩 12-19
- 漫蛙漫画入口在哪找-漫蛙漫画官方推荐极速访问入口 12-19
- 少女前线2追放夏安有什么技能 12-19
- 万宝楼网页版直达入口-万宝楼网页版官方网址 12-19
- 番茄小说免费阅读入口-番茄免费小说在线阅读 12-19
- 战双帕弥什布偶熊骇影强度如何 12-19