最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
WordPress侧边栏关闭/显示设置方法
时间:2022-06-25 19:08:00 编辑:袖梨 来源:一聚教程网
首先,要加载JQuery库,现在一般主题都添加了JQuery,但如果没有的话,在header.php中前加入引用代码。
一种是通过php语句调用wordpress自带的jquery库。代码如下:
| 代码如下 | 复制代码 |
一种是通过html语句添加对应位置的jquery库,可以调用自己下载下来并存放在主题某文件夹中的jquery库,也可以调用google提供的jquery库。代码如下:
| 代码如下 | 复制代码 |
然后,要添加html显示代码,在适当位置添加文字或者按钮,样式可依主题修改。本主题将其放在文章内容页single.php的面包屑导航中。代码如下:
| 代码如下 | 复制代码 |
|
|
|
最后,要添加jquery控制代码,可在header.php中添加以下代码,或者将以下代码添加至一个新建的js文件中,如global.js,然后调用,调用方法参上,将global.js的存放位置替换在src属性中即可,下面提供了js文件的下载地址,可自行下载。代码如下:
| 代码如下 | 复制代码 |
|
/***关闭/显示侧边栏***/ |
|
看懂注释后应该就能很好地将对应的属性和属性值改成自己主题所对应的,修改成功后就能看到效果了,具体细节还要自己做调整。通过这三步,就实现了关闭/显示侧边栏的功能,至于点击关闭的位置和样式、关闭和显示的内容有哪些和关闭显示时的动态效果如何就可以自己去发散了。
如果我们还希望wordpress不同页面侧边栏显示可参考下面方法

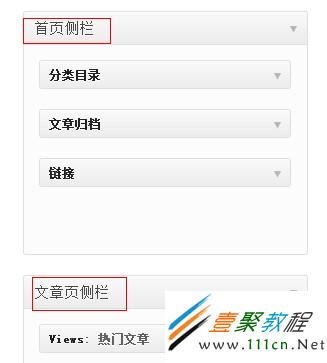
在上图我们可以看到,首页与文章页的侧边栏是分开的,这样我们可以很好的控制想显示的内容。
那这种效果如何实现呢?方法如下:
1、在主题的functions.php文件中添加如下代码:
| 代码如下 | 复制代码 |
|
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name' => '首页侧栏',
'id' => 'widget_homesidebar',
'before_widget' => '
'after_widget' => '',
'before_title' => '
','after_title' => '',
));
register_sidebar(array(
'name' => '文章页侧栏',
'id' => 'widget_postsidebar',
'before_widget' => '
'after_widget' => '',
'before_title' => '
','after_title' => '',
));
}
|
|
2、在主题的侧边栏文件siderbar.php添加如下代码:
| 代码如下 | 复制代码 |
|
if(is_home() || is_front_page()) { //首页显示“首页侧栏”
if (function_exists('dynamic_sidebar') && dynamic_sidebar('widget_homesidebar')){}
}
?>
if ( is_single() ) {//文章页显示 “文章页侧栏”
if (function_exists('dynamic_sidebar') && dynamic_sidebar('widget_postsidebar')){}
}
?>
|
|
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














