最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
WordPress中Ajax评论分页实现方法
时间:2022-06-25 19:12:38 编辑:袖梨 来源:一聚教程网
一.准备
加载 jQuery 库,这个不解释了。
打开 WordPress 后台 – 设置 – 讨论,在“其他评论设置”中勾选分页显示评论,设置一下评论数目,这里的评论数目仅计算主评论,回复评论不作计算。这里 Kayo 填了比较大的数字(15),因为评论分页分得太细会使用户不便于阅读之前的评论。
在后台开启评论分页后,在 comments.php 中需要添加分页导航的地方加入以下代码(如主题中有类似代码则无须再添加,另外代码中的 nav 标签为 HTML5 标签,若主题没有使用 HTML5 则有 div 代替即可。
| 代码如下 | 复制代码 |
三.评论分页的 SEO
从 SEO 的角度看,评论分页会造成重复内容(分页的内容正文都一样,并且 keywords 和 description 也相同),这样对于评论很多的博客很容易因为重复内容太多而降权,因此需要在 SEO 方面作出一些处理,最为方便有效的方法是使用 meta 标签。在你的 header.php 原有的 meta 标签下加入以下代码,这样分页的页面便会禁止被seo/seo.html" target="_blank">搜索引擎收录,防止内容重复。
| 代码如下 | 复制代码 |
|
if( function_exists('get_query_var') ) { |
|
四.Ajax 评论分页
根据上文所述,现在主题中已经有评论分页了,要做到 Ajax 的评论分页,只需 JavaScript 的配合,不过在这之前首先要在评论列表前加入一个元素,用于在显示新一页评论列表时表示列表正在加载。假设主题模板 comments.php 的评论模块结构如下:
| 代码如下 | 复制代码 |
在你的 js 文件中加入以下 js 代码实现评论分页
| 代码如下 | 复制代码 |
|
// 评论分页 |
|
加载条的 css (仅供参考)
| 代码如下 | 复制代码 |
|
#loading-comments {display: none; width: 100%; height: 45px; background: #a0d536; text-align: center; color: #fff; font-size: 22px; line-height: 45px; } |
|
如果大家觉得这个很麻烦我们可使用分页插件AJAX Comment Pager来实例
AJAX Comment Pager插件介绍:
AJAX Comment Pager插件的评论分页功能增加 AJAX 处理功能,它不依赖任何 JavaScript 框架,若您要使用该才插件, 请确保满足以下条件:
1.您正在使用 WordPress 2.7 或以上版本. (包括 beta 测试版)
2.您正在使用的主题定义了自定义的评论显示方法. (基本上支持嵌套回复的都会定义该方法)
AJAX Comment Pager插件安装:
1.下载AJAX Comment Pager插件,将压缩包解压到 "/wp-content/plugins/" 目录中.
2.到 WordPress 后台的 "Plugins" 页面激活该插件.
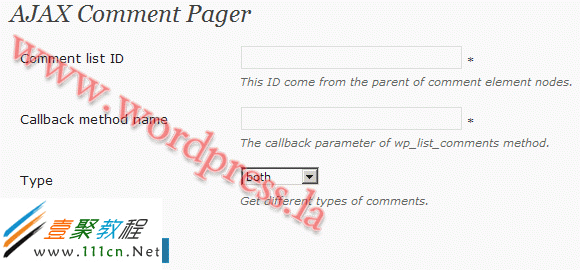
3.到 WordPress 后台的 "Settings -> AJAX Comment Pager" 页面, 输入相关信息和保存设置,如下图:
4.在 "comments.php" 文件中将 "ID; ?>" 追加到 "" 的后面.
如果主题目录下存在命名为 "ajax-comment-pager.css" 的文件, 插件会它将作为样式文件加载到页面, 如果该文件不存在, 主题会将插件自带的作为默认的样式文件, 并加载到页面。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16
















Comments