最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
WordPress中让不同分类不同图标的方法
时间:2022-06-25 19:16:16 编辑:袖梨 来源:一聚教程网
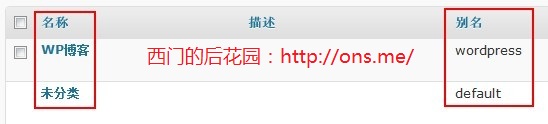
获取当前分类的名称:https://img.111cn.net
https://img.111cn.net| 代码如下https://img.111cn.net | https://img.111cn.net复制代码https://img.111cn.net | https://img.111cn.net
|
https://img.111cn.net https://img.111cn.netforeachhttps://img.111cn.net((get_the_category()) as $cat){echo $cat->cat_name;}?>https://img.111cn.net https://img.111cn.net |
https://img.111cn.net|
https://img.111cn.net https://img.111cn.net
https://img.111cn.net
获取当前分类的别名:https://img.111cn.net
https://img.111cn.net| 代码如下https://img.111cn.net | https://img.111cn.net复制代码https://img.111cn.net | https://img.111cn.net
| https://img.111cn.netcategory_nicename;}?>https://img.111cn.net | https://img.111cn.net|
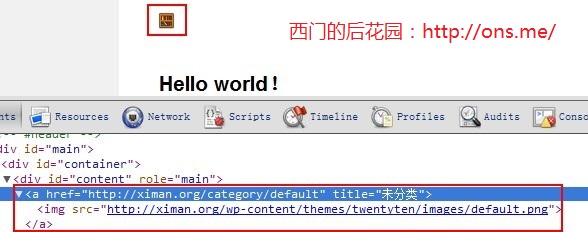
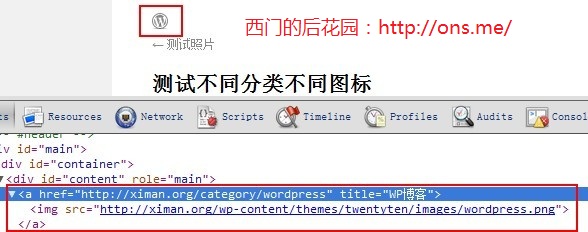
有了这两段代码,然后再组装成图片超链接代码。图片可以从主题里的文件夹获取,图片名字可以用分类的别名代替。https://img.111cn.net
https://img.111cn.net全套代码如下:https://img.111cn.net
https://img.111cn.net| 代码如下https://img.111cn.net | https://img.111cn.net复制代码https://img.111cn.net | https://img.111cn.net
|
https://img.111cn.net https://img.111cn.nethttps://img.111cn.net |
https://img.111cn.net|
https://img.111cn.net看看我在测试博客上的效果吧https://img.111cn.net
https://img.111cn.nethttps://img.111cn.nethttps://img.111cn.net https://img.111cn.nethttps://img.111cn.net
https://img.111cn.nethttps://img.111cn.net
https://img.111cn.nethttps://img.111cn.net https://img.111cn.nethttps://img.111cn.net
https://img.111cn.nethttps://img.111cn.net
相关文章
- 污污漫画入口风险警示-合规访问指南与安全指引 12-13
- 海棠文学城网页版官网入口-2025在线网址直达 12-13
- 土豪漫画官方APP免费下载入口-正版无广告畅读保障 12-13
- 歪歪漫画app最新版下载入口-首页畅读无广告直接进 12-13
- SkrBT磁力官网最新入口-skrbt磁力引擎极速版入口 12-13
- 微博热搜网页版极速入口-微博热搜榜官方直达链接 12-13















;?>/images/https://img.111cn.net<?php foreach((get_the_category()) as $cat){echo $cat->category_nicename;}?>.png) https://img.111cn.net
https://img.111cn.net