最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JavaScript下实现交换数组元素上下移动例子
时间:2022-11-14 22:02:31 编辑:袖梨 来源:一聚教程网
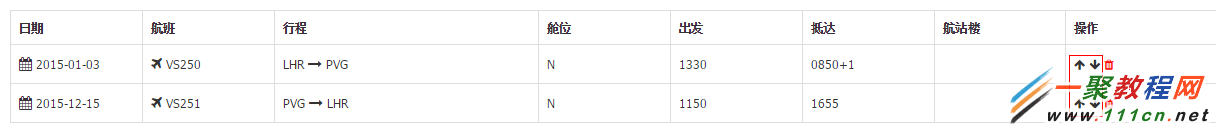
在写项目的时候,要实现一个数组记录上下移动的示例。写起来也没有没麻烦,无非是交换数组元素。最终实现代码如

下,比较重要的是那个函数。
// 交换数组元素
var swapItems = function(arr, index1, index2) {
arr[index1] = arr.splice(index2, 1, arr[index1])[0];
return arr;
};
// 上移
$scope.upRecord = function(arr, $index) {
if($index == 0) {
return;
}
swapItems(arr, $index, $index - 1);
};
// 下移
$scope.downRecord = function(arr, $index) {
if($index == arr.length -1) {
return;
}
swapItems(arr, $index, $index + 1);
};
合理使用那个方法,可以实现置顶和最底的一些实现。














