最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
javascript注释生成文档的代码
时间:2022-11-14 22:02:38 编辑:袖梨 来源:一聚教程网
后来发现这样的文档很不方便查看, 且又听我们BOSS说phper能生成他们的文档, 我在想js会不会也有一个呢, 于是...你懂的... 通过@广州♂lxrmido 知道了 jsdoc, 于是 github上down下来; 附地址: https://github.com/jsdoc3/jsdoc
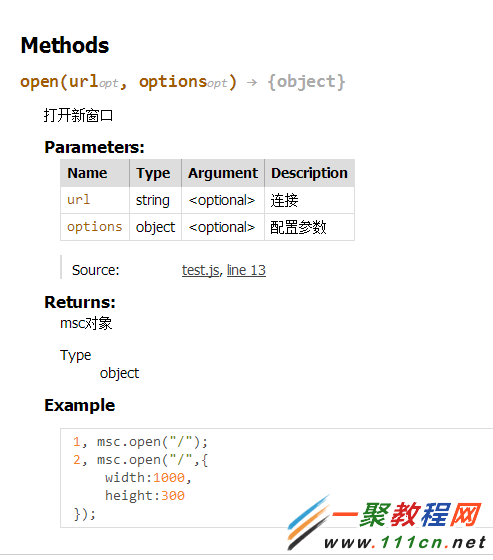
他可以让你的js生成HTML文档,如:
| 代码如下 | 复制代码 |
|
/** for (var i in options) { |
|
使用 jsdoc 后可以解析成,文件,方法名,参数,例子,返回值作者等等信息,且有目录索引和源码..相当赞.如图:

且这只是她功能的冰山一角, 更多功能有待你的挖掘, 我也是刚刚知道, 不敢独藏, 于是分享!
注: 有什么问题可以回复啊, 大家一起研究/讨论
我是用node中的cnpm(npm大家都懂的)安装下
cnpm install jsdoc -g
然后用cmd进行需要的目录, 直接
jsdoc xl.js
//jsdoc 目录名
运行, 她会在同目录生成 out 文件夹, 然后你就打开吧. 注: 你的注释必须按标准走, 我用的sublime里的DocBlockr加的 ps:标准的注释会使我们以后的工作更帅气 更多参数说明请看 github, 或者 官网 http://usejsdoc.org/
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25














