最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
在同一个页面父窗口打开子窗口,动态无刷新提交
时间:2022-11-14 22:02:56 编辑:袖梨 来源:一聚教程网
基于父窗口打开子窗口,效果超炫,用jquery ajax 动态无刷新提交...
下面先来分析代码:父窗体页面代码
div>
a href="网页特效:void(0);" url='openerweb.asp教程x' id="aparent">编辑a>
div id="blockoptip" style="display:none;" class="tipbox">img src="http://images.*cn*blog*s.com/busy.gif" alt="wait" /> span id="blockoptipaction">正在保存,请稍等...span>div>
div id="wrap">
div>img src="/styles/1/busy.gif" id="wrapimg"/>span id="wraptitle">span>div>
div id="wrapbtn" >input class="ok" type="button"/>input class="cancel" type="button"/>div>
iframe id="blockframe" style="display:none" name="blockframe" width="100%" height="100%" frameborder="0" scrolling="auto" >iframe>
div>
div>
子窗体代码:
div class="managerform">
form id="form1" runat="server">
子窗口.........dddd form>
div id="blockoptip" style="display:none;" class="tipbox">img src="/images/busy.gif" alt="wait" /> span id="blockoptipaction">正在保存,请稍等...span>div>
div id="wrap">
div>img src="/styles/1/busy.gif" id="wrapimg"/>span id="wraptitle">span>div>
div id="wrapbtn" >input class="ok" type="button"/>input class="cancel" type="button"/>div>
iframe id="blockframe" style="display:none" name="blockframe" width="100%" height="100%" frameborder="0" scrolling="auto" >iframe>
div>
div>
父窗口的js代码:
return false;
}
子页面和父页面都要引用jextending.js,这个文件有两个主要的方面,分别如下:
function showedit(src, title, width, height, savecallback,bottom,showintop) {
submitfunc=null;
loadfunc = null;
var b=bottom==undefined?true:bottom;//是否需要底部的保存关闭按钮
if (parent.p == true && showintop!=false&&showintop==undefined) {
//如果存在父窗口,则开始父窗口的弹出框
parent.showedit(src, title, width, height, savecallback, b,true);
return;
}
submitfunc = (savecallback == undefined || savecallback == null) ? (function () { }) : savecallback;
var isobject=(typeof(src)=="object");
var obj=src;
if (!isobject) {
var href = src;
if (href.indexof('?') > 0) {
href += "&mm=" + math.random();
}
else {
href += "?mm=" + math.random();
}
obj=$("#blockframe").attr("src",href);
}
$.load("正在加载....");
loadfunc=function(){
ub(true);
$.blockui({ message:obj , theme: true, title: title,fadeout:false,needbottom:b,
themedcss教程: { width: width, height: height },
onblock: function () {
if (typeof (submitfunc) == "function") {
$("#blockdiv").find(".bottom input[name='save']").bind("click",function () { submitfunc(); }); //执行保存按钮
}
}
});
};
settimeout(loadfunc,2000);
}。这是一个打开子页面的函数,它包括延时加载效果设置,及打开窗口的相关设置. 第二函数是ajaxcommon提交处理函数。
$.ajaxcommon = function (title, url, data, callback, isonlycallback) {
$.load(title); //设置载入状态
$.ajax({
url: url + (url.indexof("?") == -1 ? "?" : "&") + "s=" + math.random(),
type: 'post',
datatype: 'json',
data: data,
error: function (a) {
$.error(a);
},
success: function (json) {
if (json.succ == 1 || json.succ) {
settimeout("$.correct('" + json.message + "')", 500);
timeoutfunc = settimeout("ub()", 1500);
if (typeof (callback) == "function") {
window.settimeout(callback,1700,json);
}
}
else {
var info = json.info || json.message;
if (isonlycallback!=undefined&&isonlycallback==true) { callback(json); return; }
$.error(info);
callback(json);
}
return;
}
});
};这是一个ajax提交处理的函数,包括载入状态,处理结果的返回及子窗口关闭等相关的.
下面是相关效果的截图,如下:
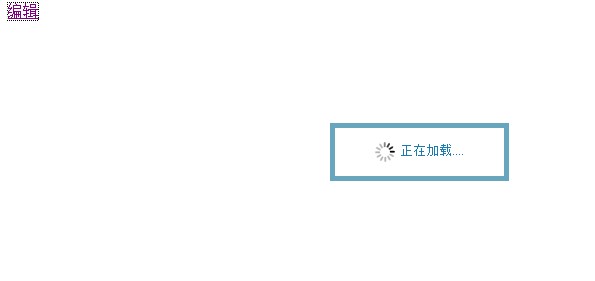
点击“编辑”按钮,出现如下效果..

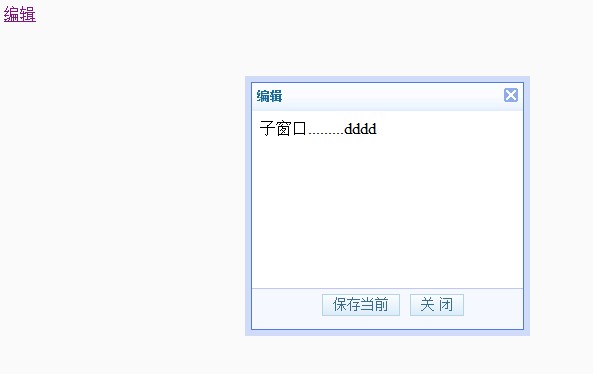
完全载入后...如下效果:

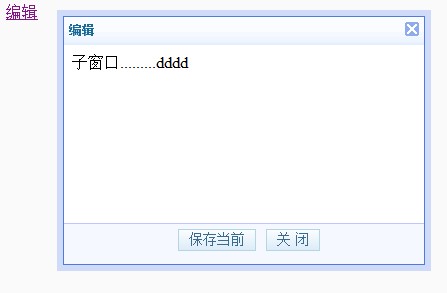
可以随意拖动....:

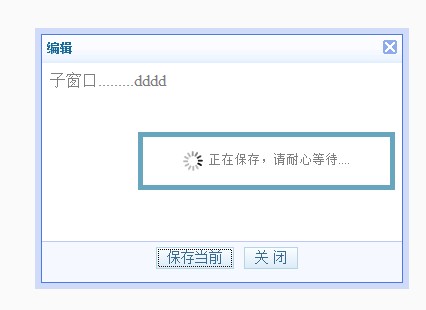
点击“保存”按钮,效果如下:

以上就是全部的相关介绍,还包含其他的一些js,css样式再这里就不作介绍了,有兴趣的朋友可以下载源代码看看..
源码下载地址:http://files.c*n*b*logs.com/howzanh/jswebdemo.zip
相关文章
- 最好用的韩漫app有哪些-免费高清韩漫阅读app下载推荐 12-27
- 微信文件传输助手网页版入口-官方网页版入口地址 12-27
- 小肥羊漫画手机版下载安装免费 - 小肥羊漫画手机版下载最新版本 12-27
- SKR到底啥意思?SKR这个梗怎么火起来的 12-27
- 百度搜题网页版入口在哪找-百度网页版搜题入口直达 12-27
- beautybox最新版本下载-beautybox安卓安装包下载 12-27














