最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery 取消绑定事件unbind使用方法详解
时间:2022-06-25 17:46:33 编辑:袖梨 来源:一聚教程网
今天在click打开新窗口上也遇到了问题,切换url之后发现window.open还是原来的窗口,第一时间怀疑,卧槽难道window.open有缓存?
结果搜了一下一脸困惑貌似是真的,结果试了那个方法也没用。
后来各种console.log()排查,最终怀疑到事件绑定上去了,在绑定Click事件前,先将上一个解除绑定,具体方法如下:
比如:$("p").unbind();。如果你需要解除所有事件的绑定,这是一个非常好的方法。如果要解除click事件的绑定:$("p").unbind("click");就OK了。
实际上,我们平时用的比如$("p").click(function(){})也是bind的缩写$("p").bind("click", function(){})
移除事件
具体例子如下:
/click的所有事件将被移除
$("a").bind("click.a",function(){alert("click a");});
$("a").bind("click",function(){alert("b");})
$("a").unbind("click");
//第一个click事件在第一次点击时有效,点击过后,所有的click事件都被移除
$("a").bind("click.a",function(){
alert("click a");
$("a").unbind("click");
});
$("a").bind("click",function(){alert("b")});
//只有click中的a事件会被移除
$("a").bind("click.a",function(){alert("click a");});
$("a").bind("click",function(){alert("b");})
$("a").unbind("click.a");
//click中的a事件会执行一次,然后再被移除;其他事件不受干扰
$("a").bind("click.a",function(){
alert("click a");
$("a").unbind("click.a");
});
$("a").bind("click",function(){alert("b")});
//click中的a事件会执行一次,然后再被移除;其他事件不受干扰
$("a").bind("click",a=function(){
alert("click a");
$("a").unbind("click",a);
});
$("a").bind("click",function(){alert("b")});
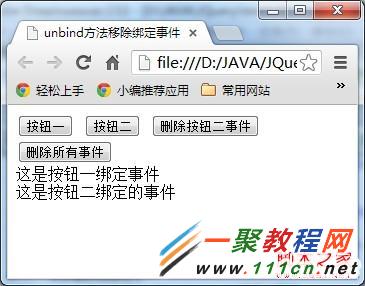
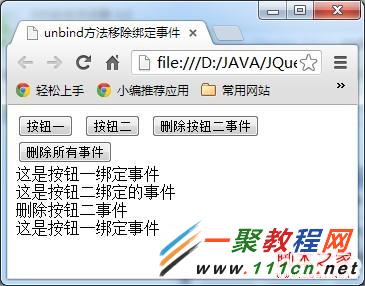
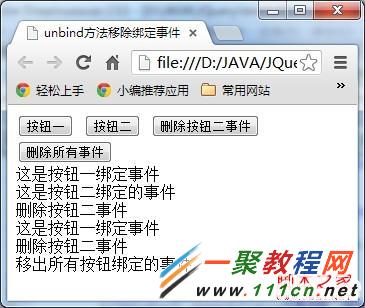
例子
点击按钮一和按钮二:
绑定事件
有bind、live、one还有它帮你把一些常用的事件给单独了出来,比如控件的onclick事件,我们绑定onclick事件的时候只需要:
$("#testButton").click(function() {
alert("I'm Test Button");
});
其中说明一下:jQuery的.bind()、.live()和.delegate()之间区别
.bind()
$('a').bind('click', function() { alert("That tickles!") });
这是最简单的绑定方法了。JQuery扫描文档找出所有的$(‘a’)元素,并把alert函数绑定到每个元素的click事件上。
.live()
$('a').live('click', function() { alert("That tickles!") });
JQuery把alert函数绑定到$(document)元素上,并使用’click’和’a’作为参数。任何时候只要有事件冒泡到document节点上,它就查看该事件是否是一个click事件,以及该事件的目标元素与’a’这一CSS选择器是否匹配,如果都是的话,则执行函数。
live方法还可以被绑定到具体的元素(或“context”)而不是document上,像这样:
$('a', $('#container')[0]).live(...);
.delegate()
$('#container').delegate('a', 'click', function() { alert("That tickles!") });
JQuery扫描文档查找$(‘#container’),并使用click事件和’a’这一CSS选择器作为参数把alert函数绑定到$(‘#container’)上。任何时候只要有事件冒泡到$(‘#container’)上,它就查看该事件是否是click事件,以及该事件的目标元素是否与CCS选择器相匹配。如果两种检查的结果都为真的话,它就执行函数。
可以注意到,这一过程与.live()类似,但是其把处理程序绑定到具体的元素而非document这一根上。精明的JS’er们可能会做出这样的结论,即$('a').live() == $(document).delegate('a'),是这样吗?嗯,不,不完全是。
为什么.delegate()要比.live()好用
基于几个原因,人们通常更愿意选用jQuery的delegate方法而不是live方法。考虑下面的例子:
$('a').live('click', function() { blah() }); // 或者 $(document).delegate('a', 'click', function() { blah() });
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16