最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery表单验证插件jqBootstrapValidation使用示例
时间:2022-06-25 17:48:19 编辑:袖梨 来源:一聚教程网
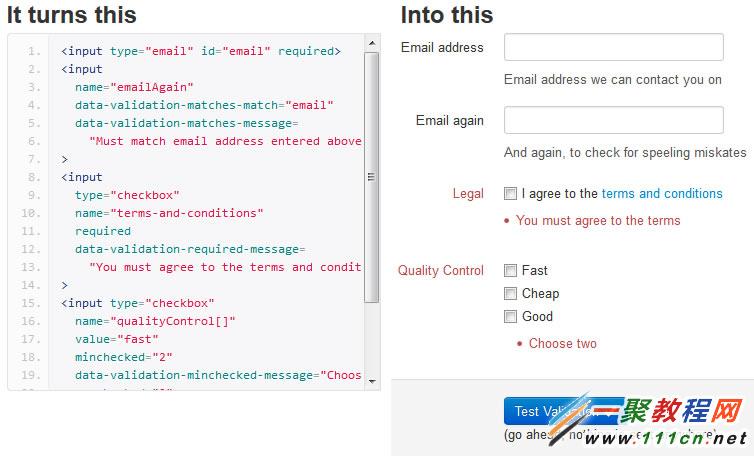
jqBootstrapValidation是一个bootstrap框架样式表单的jQuery验证插件,他能够验证基本的表单字段类型,比如电子邮箱格式、纯数字、纯子母、字段是否为空等,依赖于bootstrap框架的表单样式和Jquery JavaScript框架查找和编辑HTML标签。
下载jqbootstrapvalidation包括你的网页的脚本标签:
| 代码如下 | 复制代码 |
|
| |
应用插件你想验证jqbootstrapvalidation元素应用到
| 代码如下 | 复制代码 |
jqbootstrapvalidation将直接在元素中检查HTML5验证器属性,加上通过指定的数据属性的任何额外的选项,参见这里的说明。
校验字段类型
| 代码如下 | 复制代码 |
|
电子邮件 Attribute Value Req? type email √ data-validation-email-message (your failure message) 数字类型 Attribute Value Req? 不能为空 | |
| Attribute | Value | Req? |
|---|---|---|
| required | (doesn’t need a value) | √ |
| data-validation-required-message | (your failure message) |
当然这里只是简单的介绍到了这个jquery表单验证插件的最基础的功能了,大家可以深入的去研究一下。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16