最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
【推荐】值得收藏的10个的HTML字体排版jQuery插件
时间:2022-06-25 17:49:07 编辑:袖梨 来源:一聚教程网
从来没有人说过,网页排版是容易的,但是近些年来我们采用了网页字体后,排版工作变得容易得多,在这篇文章中您将看到,10个超级有用的HTML字体排版jQuery插件,这将有利于你在网页中设计和创造流畅的文字排版、响应式标题和清爽的文字动画等等。
Squishy
Squishy 是一个jQuery插件,它能自动调整文字,准确地对其各容器。
slabText
一个jQuery插件,用于创建大的,大胆的和敏感的头条新闻。
Textillate
一个简单的插件,能做CSS3文字动画。
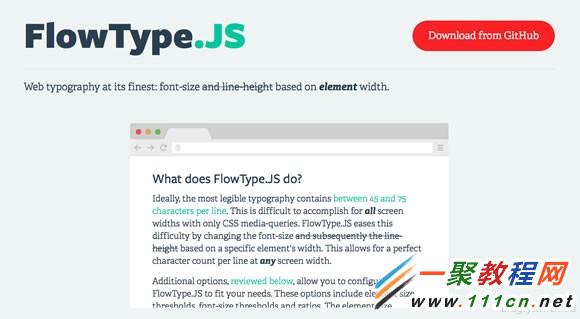
FlowType.JS
该插件可以细调,字体字体在元素中的宽度,大小和行高。
Hatchshow
这个jQuery插件能平衡排版效果。
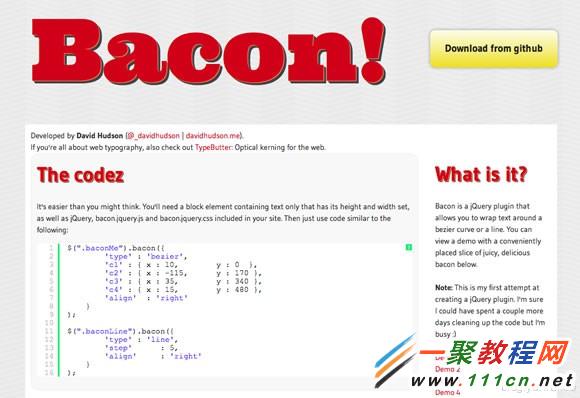
Bacon
Bacon是一个jQuery插件,它允许您环绕贝塞尔曲线文字或线条,它可以让您的文字沿贝塞尔曲线排列。
CircleType.js
Circletype.js是一个很小的( 2.7kb )的jQuery插件,可以让你的字体在一个圆圈内显示。
jQSlickWrap
jQSlickWrap是一个jQuery插件,让您可以轻松而准确地环绕浮动图像里的内容文字。
TypeButter
TypeButter使您能为您的字体设置透明度和字间距。如果您向往美丽的文本效果,就是浏览器不支持,这个插件也可以帮您实现。
Responsive Text
这是一个jQuery插件,能设置响应式网站的标题字体容器的宽度和字体大小,可以让您的标题变成可伸缩和更多响应效果。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16