jQuery replaceWith()替换标签函数用法
时间:2022-11-14 22:03:25 编辑:袖梨 来源:一聚教程网
jquery替换选定元素的内容replaceWith()方法
replaceWith,替换元素
本文章来给各位同学介绍jquery中replaceWith()方法的使用方法,有需要了解的朋友不防进入参考,希望此文章对各位同学有所帮助。
replaceWith() 方法将选择的元素的内容替换为其他内容。
我们先在先看一个实例
| 代码如下 | 复制代码 |
|
<%@ page language="java"contentType="text/html;charset=UTF-8"
1111111111111111111111 |
|
可能很多朋友看不明白,下面我来一一介绍。
jQuery中,有一个强大的替换函数replaceWith(),使用非常简单,如:
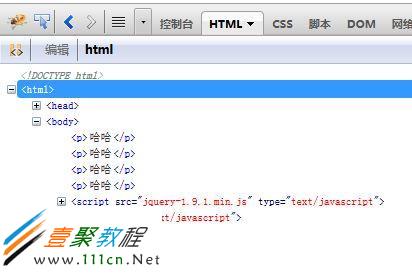
页面有如下p标签

把所有p标签替换为“##”
|
1
|
$('p').replaceWith('##'); |
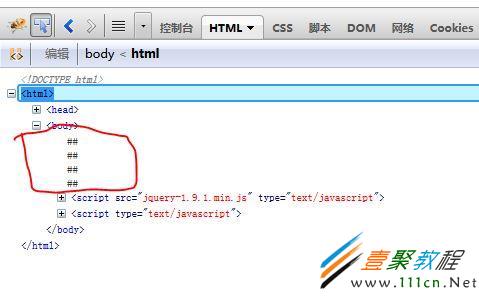
执行后的结果:

替换标签
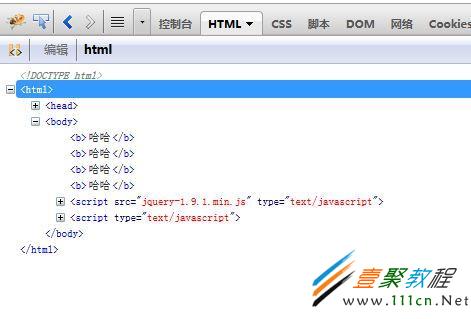
利用这个replaceWith,我们可以把所有p标签替换为b标签,内容不变:
|
1
2
3
|
$('p').each(function(){ $(this).replaceWith(''+$(this).html()+''); }); |
结果

这就替换了!
多语言网站可以利用这个函数轻松完成
如果你开发的是一个多语言的网站,甚至可以利用这个特性,比如,在你需要翻译的文字上加上i标签,然后遍历翻译替换。
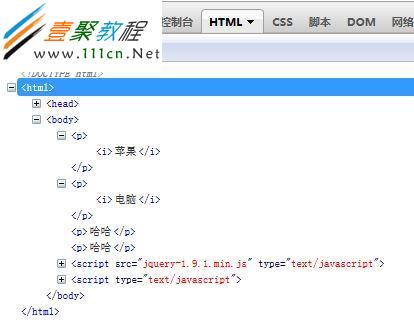
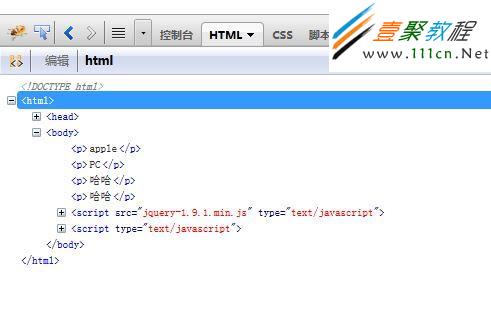
假如页面dom结构如下:

我们要把页面中的i标签里的文本给翻译,页面中有i标签的分别是苹果、电脑。于是我们实现需要一个翻译库:
|
1
2
3
4
|
var translate = { '苹果' : 'apple', '电脑' : 'PC'}; |
然后我可以这样执行翻译替换
|
1
2
3
|
$('i').each(function(){ $(this).replaceWith(translate[$(this).html()]); }); |
执行后效果:

页面效果:

replaceWith和replaceAll
相同点:他们二个都可以进行,查找替换
不同点:写法不同,反正我是没有发现,他们二个有什么功能上的不同。
| 代码如下 | 复制代码 |
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














