最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery动态产生select option下拉列表
时间:2022-06-25 17:04:15 编辑:袖梨 来源:一聚教程网
但其中没有实现动态产生select option下拉列表。
在jQuery环境之下使用创建jQuery对象来实现动态产生,那是很方便的事情。
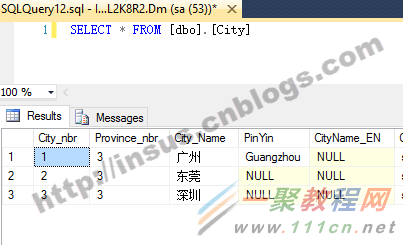
在数据库中准备一些数据:
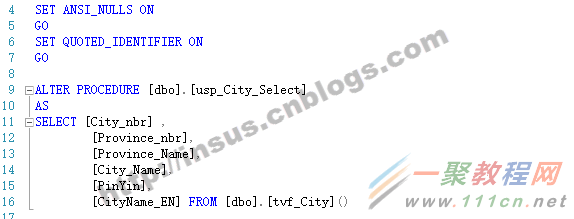
存储过程:
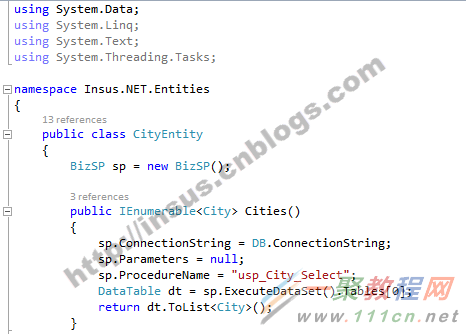
开发ASP.NET MVC,实现程序,少不了model:
现创建一个实体Entity,即是与数据库通讯:
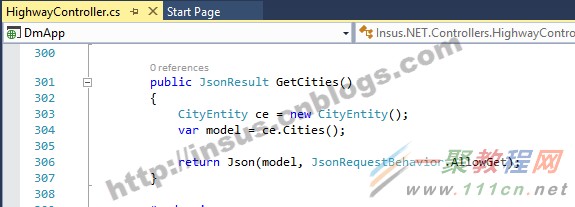
接下来,你可以创建获取数据集的方法,让前端jQuery执行的方法:
ok,一切准备就绪。
创建一个select对象:
$selectCity = $('
你可以创建一个空的option:
$("
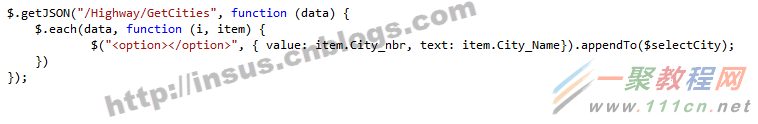
从数据库读出来的数据,现可以动态产生option:
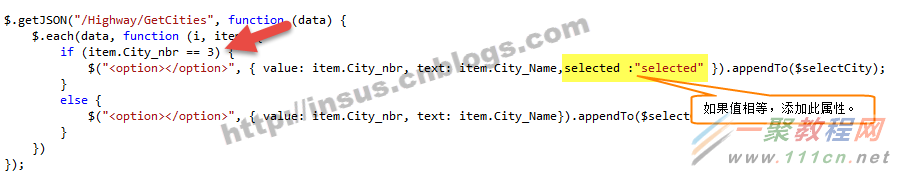
如果你需要在显示时,绑定一个选择值,那怎样实现呢?很简单的,在$.each时,判断一下:
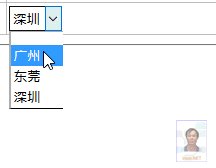
上面的“3”是一个变量,即是你需要绑定的值。下面是效果演示:
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16