最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jquery追加元素before、prepend、append、after用法和区别
时间:2022-06-25 17:25:03 编辑:袖梨 来源:一聚教程网
一、after()和before()方法的区别
after()——其方法是将方法里面的参数添加到jquery对象后面去;
如:A.after(B)的意思是将B放到A后面去;
before()——其方法是将方法里面的参数添加到jquery对象前面去。
如:A.before(B)的意思是将A放到B前面去;
二、insertAfter()和insertBefore()的方法的区别
其实是将元素对调位置;
可以是页面上已有元素;也可以是动态添加进来的元素。
如:A.insertAfter(B);即将A元素调换到B元素后面;
如CC
HELLO
使用$("span").insertAfter($("p"))后,就变为HELLO
CC了。两者位置调换了三、append()和appendTo()方法的区别
append()——其方法是将方法里面的参数添加到jquery对象中来;
如:A.append(B)的意思是将B放到A中来,后面追加,A的子元素的最后一个位置;
appendTo()——其方法是将jquery对象添加到appendTo指定的参数中去。
如:A.appendTo(B)的意思是将A放到B中去,后面追加,B的子元素的最后一个位置;
四、prepend()和prependTo()方法的区别
append()——其方法是将方法里面的参数添加到jquery对象中来;
如:A.append(B)的意思是将B放到A中来,插入到A的子元素的第一个位置;
appendTo()——其方法是将jquery对象添加到appendTo指定的参数中去。
如:A.appendTo(B)的意思是将A放到B中去,插入到B的子元素的第一个位置;
例子
1、insert局部方法
/** * 在父级元素上操作DOM * @param {Object} parent 父级元素,可以是element,也可以是Yquery对象 * @param {String} position 位置: beforebegin/afterbegin/beforeend/afterend * @param {*} any 任何:string/text/object * @param {Number} index 序号,如果大于0则复制节点 * @return {Undefined} * @version 1.0 * 2013年12月2日17:08:26 */ function _insert(parent, position, any, index) { if ($.isFunction(any)) { any = any.call(parent); } // 字符串 if ($.isString(any)) { if (regTag.test(any)) { parent.insertAdjacentHTML(position, any); } else { parent.insertAdjacentText(position, any); } } // 数字 else if ($.isNumber(any)) { parent.insertAdjacentText(position, any); } // 元素 else if ($.isElement(any)) { parent.insertAdjacentElement(position, index > 0 ? any.cloneNode(!0) : any); } // Yquery else if (_isYquery(any)) { any.each(function() { _insert(parent, position, this); }); } }
2、append、prepend、before、after
$.fn = { /** * 追插 * 将元素后插到当前元素(集合)内 * @param {String/Element/Function} any * @return this * @version 1.0 * 2013年12月29日1:44:15 */ append: function(any) { return this.each(function(index) { _insert(this, 'beforeend', any, index); }); }, /** * 补插 * 将元素前插到当前元素(集合)内 * @param {String/Element/Function} any * @return this * @version 1.0 * 2013年12月29日1:44:15 */ prepend: function(any) { return this.each(function(index) { _insert(this, 'afterbegin', any, index); }); }, /** * 前插 * 将元素前插到当前元素(集合)前 * @param {String/Element/Function} any * @return this * @version 1.0 * 2013年12月29日1:44:15 */ before: function(any) { return this.each(function(index) { _insert(this, 'beforebegin', any, index); }); }, /** * 后插 * 将元素后插到当前元素(集合)后 * @param {String/Element/Function} any * @return this * @version 1.0 * 2013年12月29日1:44:15 */ after: function(any) { return this.each(function(index) { _insert(this, 'afterend', any, index); }); } };
3、prependTo、prependTo、insertBefore、insertAfter
这些带后缀的与上面的不同的是,返回的结果不一样。如:
$('#demo').append(''); // => 返回的是 $('#demo') $('').appendTo($('#demo')); // => 返回的是$('a');
因此两者的关系只是返回结果不一样,其他的都一样,可以这么解决:
_each({ appendTo: 'append', prependTo: 'prepend', insertBefore: 'before', insertAfter: 'after' }, function(key, val) { $.fn[key] = function(selector) { this.each(function() { $(selector)[val](this); }); return this; }; });
jquery 追加元素的方法(append prepend after before 的区别)
append() 方法在被选元素的结尾插入内容。
prepend() 方法在被选元素的开头插入内容。
after() 方法在被选元素之后插入内容。
before() 方法在被选元素之前插入内容。
- 第一个li标签
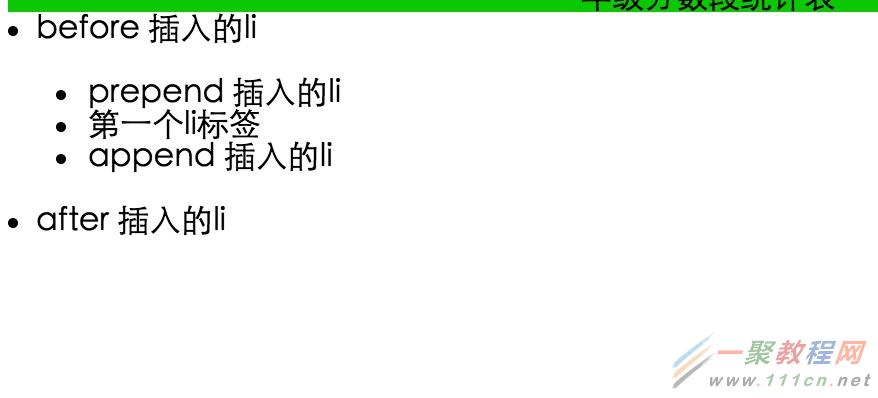
效果图
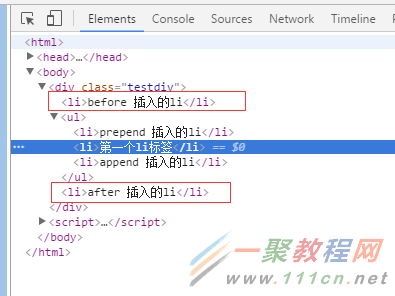
html结构图
相关文章
- 学习通网页版登录入口 学校通官方免费在线使用指南 12-21
- 抖币充值官网入口-抖音1:10比例抖币直充链接 12-21
- 百度云盘网页版直达入口-百度网盘网页版快捷登录入口 12-21
- 知网官网首页登录入口-官方网址直达 知网官网首页登录入口-快速访问技巧 12-21
- 1元10抖币超值充值入口苹果版-抖币1:10官方充值通道 12-21
- 原神云游戏极速畅玩-原神网页版一键秒登直玩 12-21