最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery post数据至ashx实现数据交互
时间:2022-06-25 17:26:11 编辑:袖梨 来源:一聚教程网
ajax代码如下
| 代码如下 | 复制代码 |
| $.ajax({ url: '', dataType: "json", type: "POST", contentType: "application/json; charset=utf-8", data: JSON.stringify({ top: 10, term: request.term }), success: function (data) { //... } }); |
|
jQuery的Post值是使用type: "POST",上传的数据类型为contentType: "application/json; charset=utf-8"。
从代码示例中,它有2个参考需要上传,top,term。
为了更好在ashx能接收,我们写一个model:
| 代码如下 | 复制代码 |
|
using System; ///
public string Term |
|
在ashx处理程序中,我们可以同下面这样接收Post过来的数据:
| 代码如下 | 复制代码 |
|
public void ProcessRequest(HttpContext context) Stream inputStream = context.Request.InputStream; string strJson = streamReader.ReadToEnd(); Param p = JsonConvert.DeserializeObject(strJson); int top = Convert.ToInt32(p.Top);
|
|
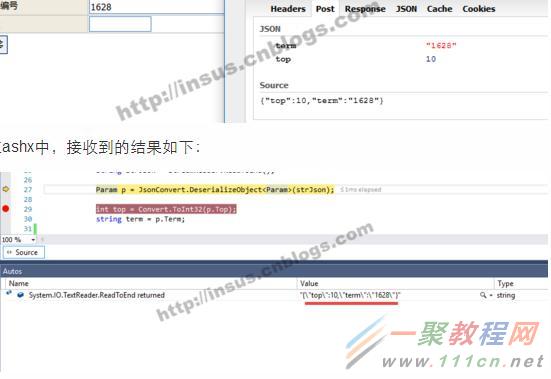
下面我们尝试在实际环境中,Post一个数据如 “1628”,在FireFox的firebug看到传送结果如下:


相关文章
- ARC Raiders蛛丝马迹任务怎么做 蛛丝马迹任务全流程攻略 12-24
- ARC Raiders任务一览 直接记录任务全流程详解 12-24
- ARC Raidersr有任务吗 少校的储物柜任务全流程攻略 12-24
- 鸣潮今汐最佳阵容搭配 12-24
- 流放之路2怎么换升华 全平台换升华详细方法介绍 12-24
- 流放之路2怎么重置地图 全平台重置方法注意事项 12-24














