最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Kalendae轻量级时间日期选择JavaScript插件
时间:2022-11-14 22:03:37 编辑:袖梨 来源:一聚教程网
Kalendae是一个轻量级的时间日期选择JavaScript插件,这是一个独立的插件,不依赖任何第三方插件库,使用简单方便,完美支持日期的年月日选择。
特点
独立插件,不依赖第三方插件,比如jQuery、Prototype、Mootools等,只需要你引入插件文件即可使用。
默认主题使用一个图片文件,即上下按钮,所有的其它的效果均有CSS设计完成。
支持兼容现在大多数的浏览器,IE8以上。
支持单日期、多日期和日期范围选择。
一次性显示月份的可配置数。
可以在网页上显示为一个内联控件,或连接到一个或多个弹出一个控制输入字段。
可以连接到任何页面元素,不只是命名元素。
可配置的自定义参数,定义为一系列的日期或通过一个回调函数
输出选定日期以多种格式
利用Moment.js智能和简单的数据解析。
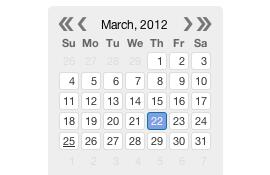
示例截图
默认的显示效果

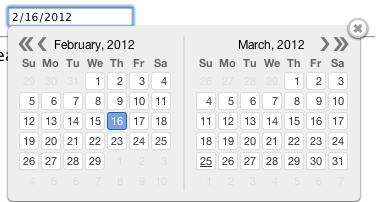
一个输入元素的2个月日历。

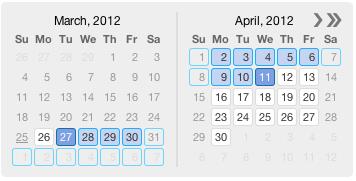
两个月,范围选择,未来的日期,与周末灰色显示:

使用方法
复制build/文件夹里面的文件到任何网站脚本的地方。包括JS和CSS文件在文件头部像:
一旦这样做,你可以初始化kalendae的一些方法。最简单的方法就是简单地添加“auto-kal”类到你想日历附加到元素。将使用默认设置创建日历。
下面的代码为输入元素,提供一个弹出式日历。
如果你想重写默认设置,你可以使用该属性的数据。
同样,这也将为输入元素的工作。
你也可以手动设置kalendae通过JavaScript代码。这应该在页面的结尾,或在Domready/加载事件。要做到这一点你必须实例化一个对象Kalendae,或输入要素类Kalendae.Input弹出。两个对象都有两个参数:
这是一个targetelement元素对象,或元素的ID字符串。
选项-一个包含新选项的对象。任何选项都将返回到默认设置。
看到包括index.html文件使用的例子。
jQuery
kalendae不需要jQuery,但确实提供了一个jQuery插件,jQuery是可用的。jQuery的用户可以通过调用创建一个窗口或弹出$(selector).kalendae(options)。selector 如果选择是一个HTML输入元素Kalendae的一个实例。输入创建实例,否则将Kalendae。这个实例是通过jQuery的数据存储和访问方法可以通过$(selector).data('kalendae')。
Moment.js
缓解期的处理流程,Kalendae可以使用Moment.js数据处理库。这个捆绑的库已被修改,以防止它被添加到全局范围内,但如果你希望在自己的代码中使用它,它仍然是可用的。在“脚本”标记为您的应用程序可用的时候添加下面的。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














