最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML5与CSS3的响应式垂直时间轴示例
时间:2022-06-25 18:21:05 编辑:袖梨 来源:一聚教程网
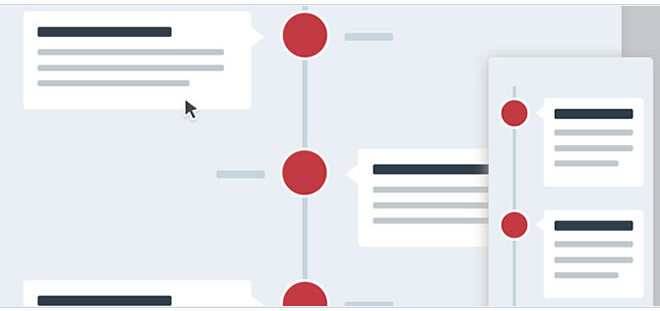
网页时间轴一般用于展示以时间为主线的事件,如企业网站常见的公司发展历程等。本文将给大家介绍一款基于HTML5和CSS3的漂亮的垂直时间轴,它可以响应页面布局,适用于HTML5开发的PC和移动手机WEB应用。
我们使用了HTML5标签
| 代码如下 | 复制代码 |
HTML5+CSS3实现的响应式垂直时间轴网页时间轴一般用于展示以时间为主线的事件,如企业网站常见的公司发展历程等。本文将给大家介绍一款基于HTML5和CSS3的漂亮的垂直时间轴,它可以响应页面布局,适用于HTML5开发的PC和移动手机WEB应用。 阅读全文 2015-01-06 ... | |
本例使用了svg图像作为图标,你也可以换成png,gif格式图像。
CSS代码
我们使用:before伪类在时间轴#cd-timeline的前面创建一条垂直线,那么时间轴各个节点的内容都会基于这垂直线。
| 代码如下 | 复制代码 |
| #cd-timeline { position: relative; padding: 2em 0; margin-top: 2em; margin-bottom: 2em; } #cd-timeline::before { content: ''; position: absolute; top: 0; left: 18px; height: 100%; width: 4px; background: #d7e4ed; } | |
好,接下来我们要做的是,根据用户浏览器窗口的大小来调整时间轴的布局,当浏览器窗口非常大时,时间轴的各节点内容会分布在垂直线的两边(垂直线居中),当浏览器窗口足够小如手机,iPad中竖屏浏览时,时间轴的各节点内容会排列在垂直线的右边(垂直线靠左),这个俗称响应式布局。
| 代码如下 | 复制代码 |
| .cd-timeline-block { position: relative; margin: 2em 0; } .cd-timeline-block:after { content: ""; display: table; clear: both; } .cd-timeline-block:first-child { margin-top: 0; } .cd-timeline-block:last-child { margin-bottom: 0; } @media only screen and (min-width: 1170px) { .cd-timeline-block:nth-child(even) .cd-timeline-content { float: right; } .cd-timeline-block:nth-child(even) .cd-timeline-content::before { top: 24px; left: auto; right: 100%; border-color: transparent; border-right-color: white; } .cd-timeline-block:nth-child(even) .cd-timeline-content .cd-read-more { float: right; } .cd-timeline-block:nth-child(even) .cd-timeline-content .cd-date { left: auto; right: 122%; text-align: right; } } | |
CSS3中可以使用@media判断设备的屏幕尺寸,根据不同的尺寸执行不同的css样式。本例中还用到了CSS3的阴影、圆角等效果,文中不再详述,大家可以参考网上好多关于CSS3的基础教程,你也可以直接下载源码包,本例的css全部整理在style.css文件中。当然你也可以在本例的基础上使用JS和CSS3来给时间轴增加一些过渡动画,效果可能会更好。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16