最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML5中新增的结构元素介绍
时间:2022-06-25 18:24:27 编辑:袖梨 来源:一聚教程网
在之前的HTML页面中,大家基本上都是用了Div+CSS的布局方式。而seo/seo.html" target="_blank">搜索引擎去抓取页面的内容的时候,它只能猜测你的某个Div内的内容是文章内容容器,或者是导航模块的容器,或者是作者介绍的容器等等。也就是说整个HTML文档结构定义不清晰,HTML5中为了解决这个问题,专门添加了:页眉、页脚、导航、文章内容等跟结构相关的结构元素标签。
1.section 2.article 3.aside 4.header 5.hgroup 6.footer 7.nav 8.figure
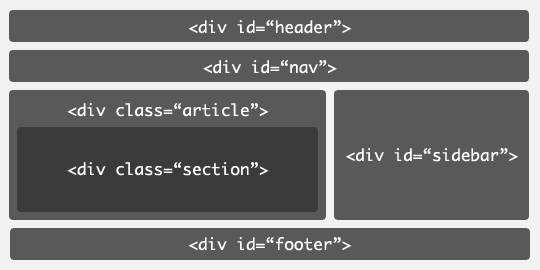
在讲这些新标签之前,我们先看一个普通的页面的布局方式:
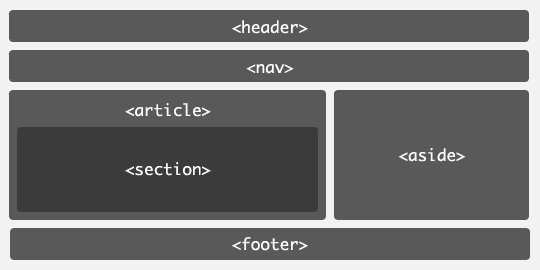
上图中我们非常清晰的看到了,一个普通的页面,会有头部,导航,文章内容,还有附着的右边栏,还有底部等模块,而我们是通过class进行区分,并通过不同的css样式来处理的。但相对来说class不是通用的标准的规范,搜索引擎只能去猜测某部分的功能,另外就是此页面程序交给视力障碍人士来阅读的话,文档结构和内容也不会很清晰。而HTML5新标签带来的新的布局则是下面这种情况:
相关的HTML代码是:
| 代码如下 | 复制代码 |
|
...
|
|
有了上面的直接的感官的认识后,我们下面一一来介绍HTML5中的相关结构标签。
1.section标签
当我们描述一件具体的事物的时候,通常鼓励使用article来代替section;当我们使用section时,仍然可以使用h1来作为标题,而不用担心它所处的位置,以及其它地方是否用到;当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用div元素而非section。
| 代码如下 | 复制代码 |
|
section是什么?一个新的章节
关于sectionsection的介绍 ... |
|
2.article标签
| 代码如下 | 复制代码 |
|
这是一篇介绍HTML 5结构标签的文章HTML 5的革新文章内容详情 |
|
3.nav标签
nav标签代表页面的一个部分,是一个可以作为页面导航的链接组,其中的导航元素链接到其它页面或者当前页面的其它部分,使html代码在语义化方面更加精确,同时对于屏幕阅读器等设备的支持也更好。
| 代码如下 | 复制代码 |
|
|
|
4.aside标签
aside标签用来装载非正文的内容,被视为页面里面一个单独的部分。它包含的内容与页面的主要内容是分开的,可以被删除,而不会影响到网页的内容、章节或是页面所要传达的信息。例如广告,成组的链接,侧边栏等等。
| 代码如下 | 复制代码 |
|
作者简介厚德IT
|
|
5.header标签
通常-
),还可以包括标签,还可以包括表格内容、标识、搜索表单、
| 代码如下 | 复制代码 |
|
网站标题网站副标题
|
|
6.footer标签
footer标签定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它和
| 代码如下 | 复制代码 |
|
COPYRIGHT@厚德IT |
|
7.hgroup标签
hgroup标签是对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来
| 代码如下 | 复制代码 |
|
这是一篇介绍HTML 5结构标签的文章HTML 5的革新
|
|
8.figure 标签
用于对元素进行组合。多用于图片与图片描述组合。
| 代码如下 | 复制代码 |
|
|
|
总结:
有了新的结构性的标签的标准,让HTML文档更加清晰,可阅读性更强,更利于SEO,也更利于视障人士阅读。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16