最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
10款强大的JavaScript图表图形插件分离
时间:2022-06-25 18:25:55 编辑:袖梨 来源:一聚教程网
本文推荐10款强大的绘制图表图形的JavaScript插件。其中一些插件需要主流浏览器的支持,而另外一些经过整合后,也能在不同的平台和老版本的浏览器上工作。有些工具是独立的框架,大部分支持常规的功能:条形图、线形图、饼形图,有的还可以生成更复杂的图表:关联图、维恩图、热区图、Newick树图、二维散点图、二维气泡图、三维散点图。
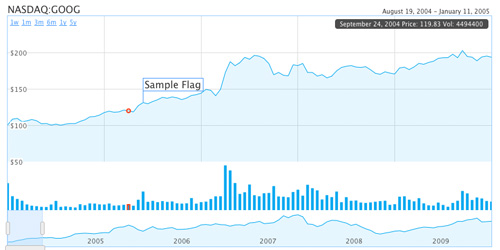
1. Humble Finance
这是一个非常好用的HTML5数据可视化工具,与Flash工具颇为相似。基于JavaScript,利用了Prototype 和 Flotr 库,可用于显示两组实时二维数据。
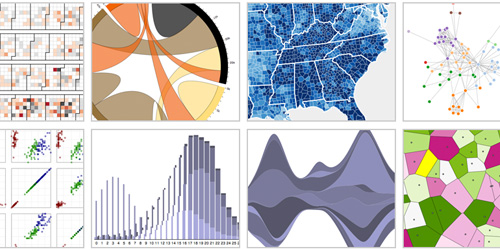
2. D3
D3是最流行的可视化库之一,它可以将任意数据绑定到DOM(Document Object Model,文档对象模型),然后对该文件提供数据驱动转换。还可以将一组数据生成基本的HTML表,或生成一个SVG条形图。
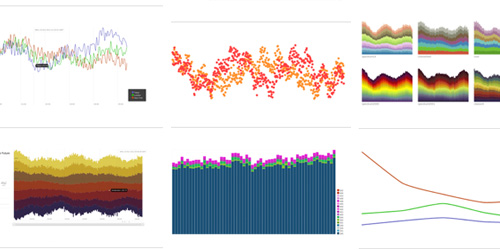
3. Rickshaw
Rickshaw可以创建交互时间序列图。它依赖于D3的可视化库,需要一些扩展比如jQuery和jQuery UI来辅助实现。
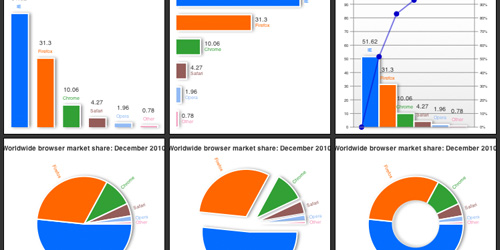
4. jqPlot
这是一个基于jQuery(最流行的JavaScript库)的绘图制表插件。jqPlot可以生成线形图、条形图、饼形图。
5. rGraph
这是HTML5的JS图表库,拥有20多个类型的图表。利用最新的HTML5 canvas标签,这个工具可在网页浏览器中生成JavaScript的图表,这意味着更快的网页加载和更少的Web服务器负载。
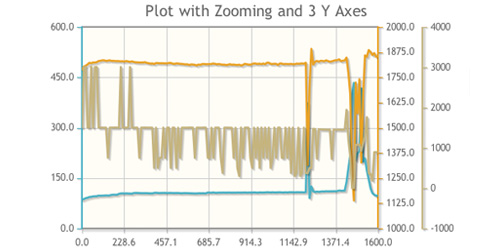
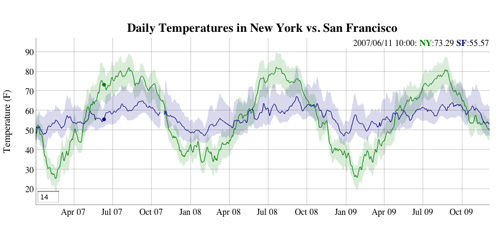
6. Digraphs
开源JS库,能生成交互、可缩放的时间序列图表。可显示密集的数据组,用户还可对这些数据进行分析和说明。
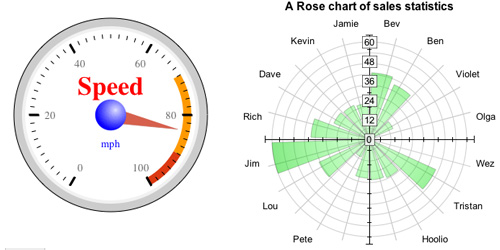
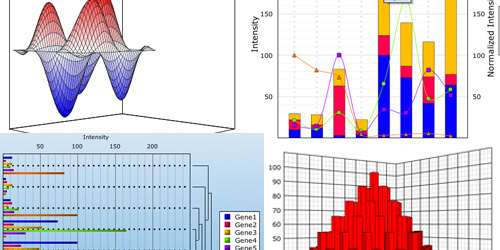
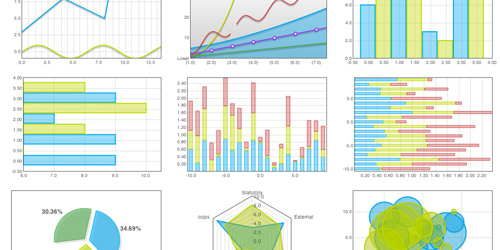
7. CanvasXpress
一个基于HTML5标签的库,支持大量极其复杂的图表和图形。
8. gRaphael
这个工具可在网站上创建美观的图表,它基于Raphael图形库,可以查看静态图表和互动图表的演示。
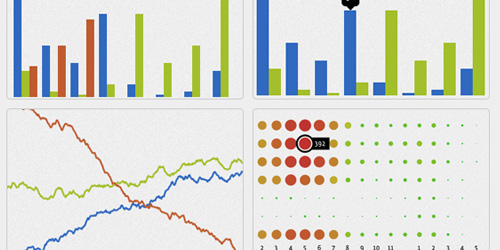
9. Flotr2
一个独立框架库,可以绘制HTML5的图表图形,实际上是flotr的一个分支,功能更完善。可生成线形图、条形图、烛形图、饼形图和气泡图,还支持旧的浏览器(如IE 6)和移动平台。
10. Awesome Chart JS
顾名思义,这是一个很棒的JavaScript库,它可用于创建基于HTML 5 canvas元素的图表。这个库很简单,只需要几行代码就能快速生成简单的图表。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16