最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML5+css3:打造3D旋转木马效果相册
时间:2022-06-25 18:10:24 编辑:袖梨 来源:一聚教程网
这篇博客的目的是因为上篇HTML5 CSS3专题 诱人的实例 CSS3打造百度贴吧的3D翻牌效果中有个关于CSS 3D效果的比较重要的知识点没讲到,就是perspective和tranlateY
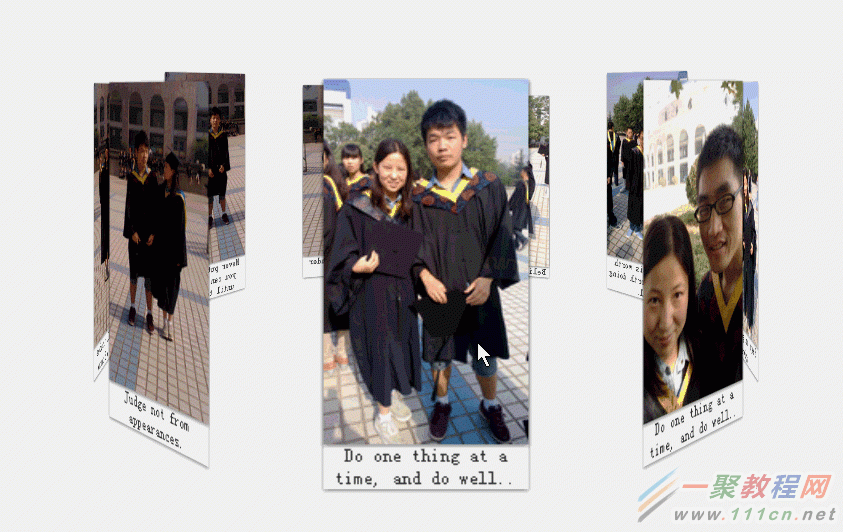
效果图:嘿嘿,我把大学毕业时的一些照片,做成旋转木马,绕着我大文理旋转,不忘母校的培育之恩~
1、perspective
perspective属性包括两个属性:none和具有单位的长度值。
其中perspective属性的默认值为none,表示无限的角度来看3D物体,但看上去是平的。另一个值
2、transform: translateZ(length)
假设设置了perspective:300px时,设置translateZ的值越小则子元素大小越小,当设置值接近300px时,则仿佛此元素在面前,当超过300px以后,则以前到达你视野的后面,该元素就不可见了。
上例的核心:
1、首先所有的图片的容器position:absolute,叠加在一起,然后一次设置rotateY分别为40*i ,i= 0 , 1, 2...9 ;所有图片会相交成一个类似花的形状
2、然后为每个图片的容器设置translateZ,所有图片会从对应的角度向外移动,扩展成一个大圆,即上图效果。
html:
| 代码如下 | 复制代码 |
|
// alert( 64 / Math.tan(20 / 180 * Math.PI));
var transform = function (element, value, key)
{
key = key || "Transform";
["Moz", "O", "Ms", "Webkit", ""].forEach(function (prefix)
{
element.style[prefix + key] = value;
});
return element;
}
$(function ()
{
var deg = -40 , i = 1;
$("#container").click(function ()
{
transform($(this)[0], "rotateY(" + (deg * i++) + "deg)")
});
});
Do one thing at a time, and do well..
| |
CSS:
| 代码如下 | 复制代码 |
|
li
{
width:128px;
box-shadow:01px3pxrgba(0,0,0, .5);
position:absolute;
bottom:0;
}
li img
{
width:128px;
box-shadow:01px3pxrgba(0,0,0, .5);
vertical-align:middle;
}
li span
{
display:block;
width:128px;
text-align:center;
color:#333;
font-size:8px;
}
#stage
{
width:900px;
min-height:100px;
margin-left:auto;
margin-right:auto;
padding:100px50px;
-webkit-perspective:1200px;
position:relative;
}
#container
{
background:url("img/xawl.jpg")no-repeat00;
margin-top:200px;
width:128px;
box-shadow:01px3pxrgba(0,0,0, .5);
height:100px;
margin-left:-64px;
-webkit-transition: -webkit-transform1s;
transition: transform1s;
-webkit-transform-style: preserve-3d;
position:absolute;
left:50%;
}
li:nth-child(0)
{
-webkit-transform: rotateY(0deg) translateZ(300px);
}
li:nth-child(1)
{
-webkit-transform: rotateY(40deg) translateZ(300px);
}
li:nth-child(2)
{
-webkit-transform: rotateY(80deg) translateZ(300px);
}
li:nth-child(3)
{
-webkit-transform: rotateY(120deg) translateZ(300px);
}
li:nth-child(4)
{
-webkit-transform: rotateY(160deg) translateZ(300px);
}
li:nth-child(5)
{
-webkit-transform: rotateY(200deg) translateZ(300px);
}
li:nth-child(6)
{
-webkit-transform: rotateY(240deg) translateZ(300px);
}
li:nth-child(7)
{
-webkit-transform: rotateY(280deg) translateZ(300px);
}
li:nth-child(8)
{
-webkit-transform: rotateY(320deg) translateZ(300px);
}
li:nth-child(9)
{
-webkit-transform: rotateY(360deg) translateZ(300px);
}
| |
div#stage作为舞台,设置perspective,每个li分别设置rotateY,以及translateZ;然后我们会div#container设置了-webkit-transform-style: preserve-3d;transform-style: flat | preserve-3d其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。如果对一个元素设置了transform-style的值为preserve-3d,它表示不执行平展操作,他的所有子元素位于3D空间中。一般情况下,此属性用于3D动画效果的执行元素,即就是它要应用3D动画效果,所以它的子元素都应该在3D空间。
有一点要注意:本例子,其实正在的动画效果,在于鼠标点击,div#Container在不端的改变rotateY,所有的图片元素均在div#container中,且已经展现为旋转木马效果,现在要做的就是旋转这个木马,所以只需要每次改变div#container的rotateY 40角度即可。
相关文章
- poipiku网站如何打开-poipiku官网网页版访问入口 01-06
- uc网盘网页版官方入口-UC网盘网页版快捷登录 01-06
- 全免费影视软件哪个最好用-全免费电视电影软件推荐 01-06
- 悟空浏览器怎样直接打开网页-悟空浏览器一键直达网页技巧分享 01-06
- 谷歌google官方入口-Google官方网站入口 01-06
- 漫画天堂最新版本下载入口-漫画天堂官方正版下载入口汇总 01-06