最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML5+CSS3网页加载进度条的实例代码
时间:2022-06-25 18:10:48 编辑:袖梨 来源:一聚教程网
今天给大家带来一个比较炫的进度条,进度条在一耗时操作上给用户一个比较好的体验,不会让用户觉得在盲目等待,对于没有进度条的长时间等待,用户会认为死机了,毫不犹豫的关掉应用;一般用于下载任务,删除大量任务,网页加载等;如果有使用HTML5为手机布局的,也可以用于手机中~
效果图:
1、html结构:
| 代码如下 | 复制代码 |
|
| |
简单分析下:
div.loadBar代表整个进度条
div.loadBar div 设置了圆角表框 ,div.loadBar div span 为进度 (动态改变宽度), div.loadBar div span i 为进度填充背景色(即%)
HTML的结构,大家可以自己设计,只要合理,都没有问题~
2、CSS:
| 代码如下 | 复制代码 |
|
body
{
font-family: Thoma, Microsoft YaHei,'Lato', Calibri,Arial,sans-serif;
}
#content
{
margin:120pxauto;
width:80%;
}
.loadBar
{
width:600px;
height:30px;
border:3pxsolid#212121;
border-radius:20px;
position:relative;
}
.loadBar div
{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
}
.loadBar div span, .loadBar div i
{
box-shadow:inset0-2px6pxrgba(0,0,0, .4);
width:0%;
display:block;
height:100%;
position:absolute;
top:0;
left:0;
border-radius:20px;
}
.loadBar div i
{
width:100%;
-webkit-animation:move.8s linear infinite;
background: -webkit-linear-gradient(lefttop,#7ed0470%,#7ed04725%,#4ea01825%,#4ea01850%,#7ed04750%,#7ed04775%,#4ea01875%,#4ea018100%);
background-size:40px40px;
}
.loadBar .percentNum
{
position:absolute;
top:100%;
right:10%;
padding:1px15px;
border-bottom-left-radius:16px;
border-bottom-right-radius:16px;
border:1pxsolid#222;
background-color:#222;
color:#fff;
}
@-webkit-keyframesmove
{
0%
{
background-position:00;
}
100%
{
background-position:40px0;
}
}
| |
此时效果为:
整体布局就是利用position relative和absolute~
比较难的地方就是,渐变条的实现:
我们采用
a、从左上到右下的渐变
b、颜色分别为:0-25% 为#7ed047 , 25%-50% 为#4ea018 , 50%-75%为#7ed047 , 75%-100%为#4ea018
c、背景的大小为40px 40px 这个设置超过高度就行, 越大,条文宽度越宽
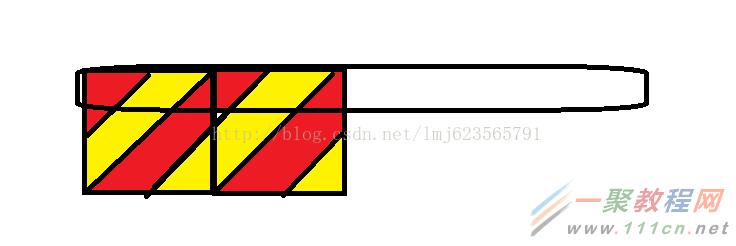
分析图:
设置的原理就是上图了,同时可以背景宽度设置越大,条文宽度越大;
3、设置Js,创建LoadBar对象
| 代码如下 | 复制代码 |
|
functionLoadingBar(id)
{
this.loadbar = $("#"+ id);
this.percentEle = $(".percent",this.loadbar);
this.percentNumEle = $(".percentNum",this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax:function(maxVal)
{
this.max = maxVal;
},
setProgress:function(val)
{
if(val >=this.max)
{
val =this.max;
}
this.currentProgress = parseInt((val /this.max) * 100) +"%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};
| |
我们创建了一个LoadBar对象,同时公开了两个方法,一个设置最大进度,一个设置当前进度;比如下载文件最大进度为文件大小,当前进度为已下载文件大小。
4、测试
最后我们测试下我们的代码:
| 代码如下 | 复制代码 |
|
$(function()
{
varloadbar =newLoadingBar("loadBar01");
varmax = 1000;
loadbar.setMax(max);
vari = 0;
vartime = setInterval(function()
{
loadbar.setProgress(i);
if(i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});
| |