最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中Ext.draw.Component 绘图实例介绍
时间:2022-06-25 18:29:59 编辑:袖梨 来源:一聚教程网
1.实现文本绘图
| 代码如下 | 复制代码 |
| [Js] Ext.create('Ext.draw.Component', { renderTo: Ext.getBody(), viewBox: false, draggable: { constrain: true, //允许拖动 constrainTo: Ext.getBody() }, floating: true, autoSize: true, items: [{ type: 'text', text: '图形化的文本', fill: 'green', font: '16px Arial', rotate: { degrees: 45 } }] }); |
|
通过上面的代码,我们可以展示出图片式文本,效果如下:
2.基本图形,路径绘图
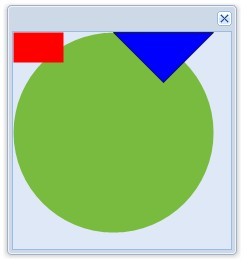
我们先通过基本图形绘制一个圆形,一个长方形,最后通过路径语法绘制一个等腰三角形:
| 代码如下 | 复制代码 |
|
[Js] Ext.create('Ext.Window', { |
|
效果如下:
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16