最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中Ext.ux.statusbar.StatusBar 状态栏控件用法
时间:2022-06-25 18:30:18 编辑:袖梨 来源:一聚教程网
首先定义一个函数,它在前2秒将状态栏设置为繁忙状态,2秒后恢复:
| 代码如下 | 复制代码 |
|
[Js] btn.disable(); Ext.defer(function () { |
|
接着我们将要几个按钮到状态栏,第一个设置状态为错误:
[Js]
| 代码如下 | 复制代码 |
handler: function () { var sb = Ext.getCmp('statusbar1'); sb.setStatus({ text: '错误!', iconCls: 'x-status-error', clear: true // 自动清除状态 }); } |
|
第二个设置状态为加载中:
| 代码如下 | 复制代码 |
|
[Js] |
|
第三个为清除状态:
| 代码如下 | 复制代码 |
| [Js] handler: function () { var sb = Ext.getCmp('statusbar1'); sb.clearStatus(); } |
|
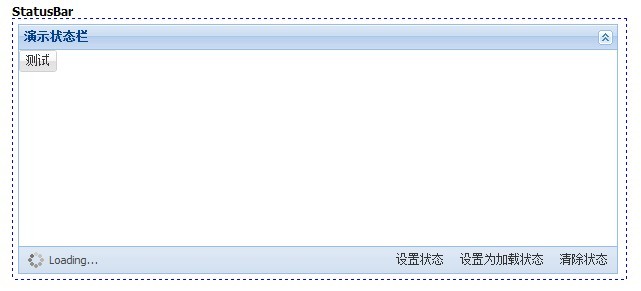
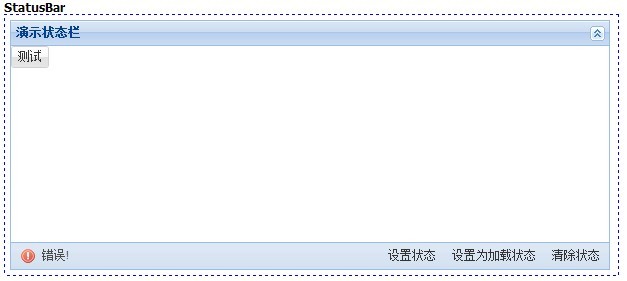
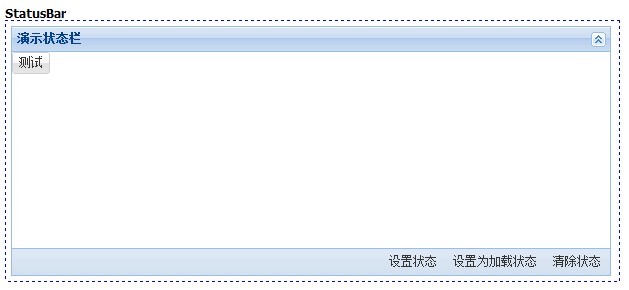
展示效果,分别是加载、错误、和清除状态:
完整的代码:
| 代码如下 | 复制代码 |
|
Ext.Loader.setConfig({ enabled: true }); Ext.onReady(function () { btn.disable(); Ext.defer(function () {
}); |
|
相关文章
- 喜鹊儿网页版快捷登录-喜鹊儿官网登录入口 02-05
- yandex引擎网页版入口-yandex引擎网页版快捷登录2026 02-05
- 双姝美探全集资源在线看-双姝美探最新一集免费观看入口地址 02-05
- 楠楠漫画永久页入口-楠楠漫画官网在线阅读 02-05
- 禁漫jmcomic最新入口:2026官方正版下载及访问指南 02-05
- 后宫狂热免费漫画下载最新版本 - 后宫狂热漫画安装入口无弹窗 02-05