[Js]
Ext.Loader.setConfig({ enabled: true });
Ext.Loader.setPath('Ext.ux', '/ExtJs/ux');
//Ext.Loader.setPath('Ext.ux.DataView', '/ExtJs/ux/DataView'); Ext.onReady(function () { var store = Ext.create('Ext.data.Store', {
fields: ['IntData', 'StringData', 'TimeData'],
pageSize: 15,
proxy: {
type: 'ajax',
url: 'PagingToolbar1Json',
reader: {
type: 'json',
root: 'rows',
totalProperty: 'results'
}
},
autoLoad: true
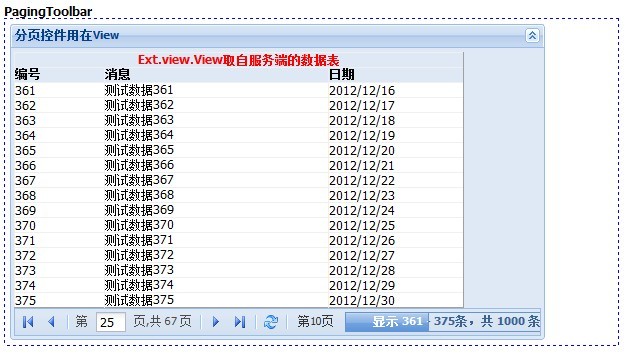
}); var tpl = new Ext.XTemplate(
' ',
'| Ext.view.View取自服务端的数据表 | ',
'| 编号 | 消息日期 | ',
'',
'| {IntData} | {StringData} | {TimeData} | ',
'',
' '
); var panel = Ext.create('Ext.Panel', {
renderTo: "div1",
frame: true,
width: 535,
autoHeight: true,
collapsible: true,
layout: 'fit',
title: '分页控件用在View',
items: Ext.create('Ext.view.View', {
store: store,
tpl: tpl,
autoHeight: true,
multiSelect: true,
id: 'view1',
overItemCls: 'hover',
itemSelector: 'tr.data',
emptyText: '没有数据',
plugins: [
Ext.create('Ext.ux.DataView.DragSelector', {}),
Ext.create('Ext.ux.DataView.LabelEditor', { dataIndex: 'IntData' })
]
}),
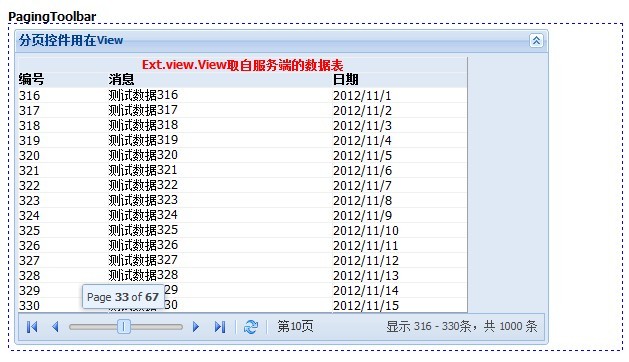
bbar: Ext.create('Ext.toolbar.Paging', {
store: store,
displayInfo: true,
items: [
'-', {
text: '第10页',
handler: function () {
store.loadPage(10);
}
}],
plugins: Ext.create('Ext.ux.SlidingPager', {})
//plugins: Ext.create('Ext.ux.ProgressBarPager', {})
})
});
}); |