最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中Ext.toolbar.Paging分页工具栏控件
时间:2022-06-25 18:30:10 编辑:袖梨 来源:一聚教程网
| 代码如下 | 复制代码 |
|
[Js] |
|
对应的服务端mvc的代码如下:
| 代码如下 | 复制代码 |
|
[C# Mvc] |
|
现在我们借用上篇的Ext.view.View控件,把它放置到一个面板中,面板的代码如下:
| 代码如下 | 复制代码 |
| [Js] var panel = Ext.create('Ext.Panel', { renderTo: "div1", frame: true, width: 535, autoHeight: true, collapsible: true, layout: 'fit', title: '分页控件用在View', items: Ext.create('Ext.view.View', { store: store, tpl: tpl, autoHeight: true, multiSelect: true, id: 'view1', overItemCls: 'hover', itemSelector: 'tr.data', emptyText: '没有数据', plugins: [ Ext.create('Ext.ux.DataView.DragSelector', {}), Ext.create('Ext.ux.DataView.LabelEditor', { dataIndex: 'IntData' }) ] }), bbar: Ext.create('Ext.toolbar.Paging', { store: store, displayInfo: true, items: [ '-', { text: '第10页', handler: function () { store.loadPage(10); } }] }) }); |
|
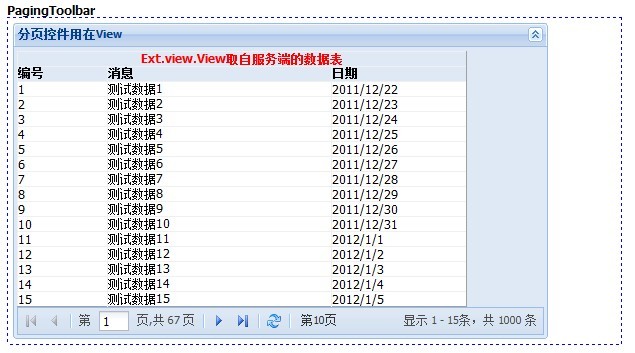
注意上述代码,我们在分页工具栏控件中加入了一个按钮,当单击这个按钮时,数据集自动翻到第十页。
最后我们看看展示效果:
相关文章
- 风车动漫入口_风车动漫官网在线观看最新入口 01-17
- 谜漫画iOS版官方下载入口怎么安装最新版本-谜漫画官网入口ios下载安装包免费获取 01-17
- 韩漫漫画无遮挡全免费入口-2026年最新入口网址推荐及使用指南 01-17
- 免费看漫画的网站大全-在线畅读漫画网站 01-17
- 美团外卖神券-最新口令领取入口 01-17
- 二矿动漫入口高清_二矿动漫官网与高清线路 01-17