最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中Ext.toolbar.Toolbar工具栏控件实例
时间:2022-06-25 18:30:02 编辑:袖梨 来源:一聚教程网
.在工具栏上添加菜单、按钮、搜索功能
我们这里借用上一篇所讲到的listview控件作为数据展示,把listview放入一个面板控件中,然后把工具栏添加到面板顶部,并且在工具栏中实现数据集的服务端搜索的功能。
首先我们定义一个数据模型和Store:
| 代码如下 | 复制代码 |
|
[Js] var store = new Ext.data.Store({
|
|
服务端的json输出代码:
| 代码如下 | 复制代码 |
|
[C# Mvc] var rows = BasicData.Table.Take(10).Select(x => new |
|
接着定义一个listView,来自上篇
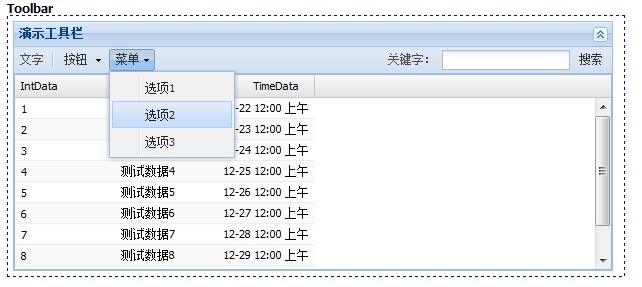
现在我们要定义一个toolbar,在工具栏里面添加了工具按钮、普通文字、分割线、和菜单,还实现了搜索的功能:
| 代码如下 | 复制代码 |
|
[Js] var tbar = Ext.create("Ext.Toolbar", { |
|
注意这里,我们通过load store,把keyword关键字传给了c#的action参数:
| 代码如下 | 复制代码 |
|
[Js] |
|
最后我们定义一个Panel,把listView和toolbar都添加到Panel上,注意,tbar表示了这个工具栏在上方。
| 代码如下 | 复制代码 |
|
[Js] |
|
大功告成,我们来看看效果:
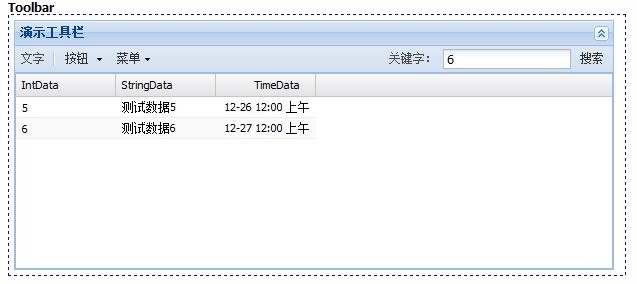
我们输入关键字“6”后查看过滤效果:
相关文章
- 羊蹄山之魂毒蛇巨口祭坛在哪里 毒蛇巨口祭坛位置详情 01-05
- uc浏览器网页版快捷入口-UC浏览器网页版官方访问地址 01-05
- 羊蹄山之魂尖塔祭坛在哪里 羊蹄山之魂尖塔祭坛位置详情 01-05
- 火狐浏览器官网入口-2026火狐官网首页直达 01-05
- 羊蹄山之魂斋藤募兵营地祭坛在哪里 斋藤募兵营地祭坛位置详情 01-05
- 百度识图在线入口-百度图片搜索识别官网 01-05