最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs 过多选项卡的菜单式展示代码
时间:2022-06-25 18:30:26 编辑:袖梨 来源:一聚教程网
,注意要引入扩展的css样式:
| 代码如下 | 复制代码 |
|
[html] 过多选项卡的菜单式展示[Js] |
|
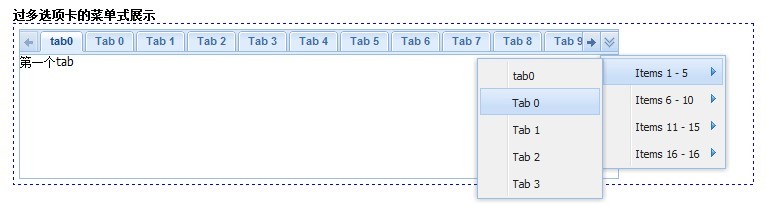
效果:
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16