最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs 可拖动的选项卡实现方法
时间:2022-06-25 18:30:33 编辑:袖梨 来源:一聚教程网
| 代码如下 | 复制代码 |
|
[html] 可拖动的选项卡[Js]
//可拖动的选项卡
|
|
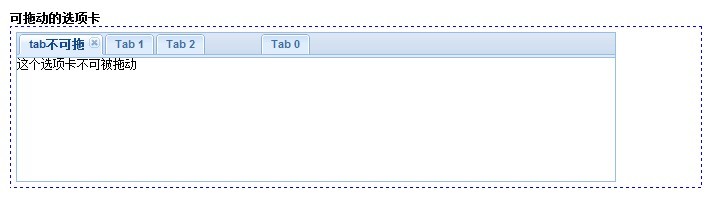
效果如下,可见一个tab已经被移动:
相关文章
- 番茄小说网页版官方入口-番茄小说网页版快捷登录入口 12-30
- 境界刀鸣雪球特攻4打法攻略分享 12-30
- 暗黑破坏神2atma最新版本下载-暗黑破坏神3单机版中文版下载 12-30
- 豆包手机官方购买入口-豆包手机2026新品抢购链接 12-30
- 不朽箴言无尽轮回1-14层打法攻略 12-30
- 番茄免费小说网页版入口-番茄免费小说网页版在线登录 12-30