最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中基本tab切换选项卡代码
时间:2022-06-25 18:30:30 编辑:袖梨 来源:一聚教程网
1.基本方式:通过定义html和items的方式。
2.读取其他html的信息:通过设置contentEl就可以获取其他html的信息为当前tab正文。
3.读取服务端数据:通过定义autoLoad异步方式获取服务端数据。
另外,每个tab都可以设置是否可关闭,进入tab时的事件,以及tab是否可用,具体情况请看代码:
[html]
| 代码如下 | 复制代码 |
基本选项卡 |
|
[Js]
| 代码如下 | 复制代码 |
//1.基本的选项卡 var tabs1 = Ext.createWidget('tabpanel', { renderTo: "tabPanel", activeTab: 1, //指定默认的活动tab width: 600, height: 120, plain: true, //True表示tab候选栏上没有背景图片(默认为false) enableTabScroll: true, //选项卡过多时,允许滚动 defaults: { autoScroll: true }, items: [{ id: "tab1", title: '普通Tab', html: "这只是一个非常普通的Tab。", items:[{xtype:'button',text:'按钮'}], closable: true //这个tab可以被关闭 }, { id: "tab2", title: '内容来至div', contentEl: 'oneTab' //指定了当前tab正文部分从哪个html元素读取 }, { id: "tab3", title: 'Ajax Tab', autoLoad: { url: 'AjaxTabContent', params: { data: "从客户端传入的参数" }, method: 'GET' } }, { id: "tab4", title: '事件Tab', listeners: { activate: handleActivate }, html: "带事件的Tab。" }, { id: "tab5", title: '不可用Tab', disabled: true, html: "不可用的Tab,你是看不到我的。" }] }); //单击tab4后触发的事件 function handleActivate(tab) { alert(tab.title + ': activated事件触发。'); } |
|
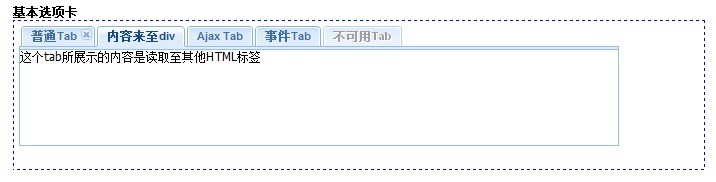
我们查看一下生成的选项卡效果:
相关文章
- 秋蝉漫画高清在线入口-秋蝉羞羞漫画无删减版全集免费观看 01-17
- 阴阳师网易官网最新入口-阴阳师网易官网下载 01-17
- 风车动漫入口_风车动漫官网在线观看最新入口 01-17
- 谜漫画iOS版官方下载入口怎么安装最新版本-谜漫画官网入口ios下载安装包免费获取 01-17
- 韩漫漫画无遮挡全免费入口-2026年最新入口网址推荐及使用指南 01-17
- 免费看漫画的网站大全-在线畅读漫画网站 01-17