最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
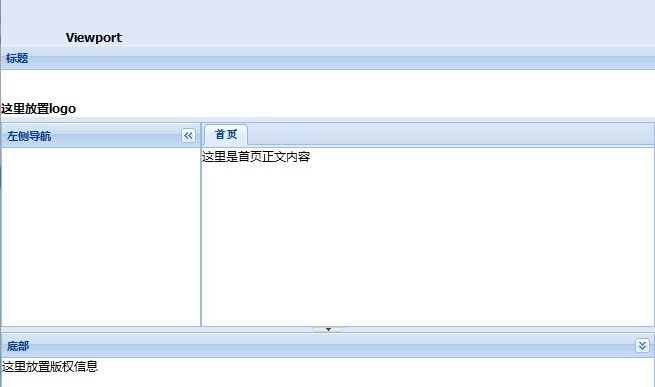
extjs4 布局控件 Ext.container.Viewport
时间:2022-06-25 18:30:45 编辑:袖梨 来源:一聚教程网
下面看看生成代码:
| 代码如下 | 复制代码 |
|
[Js] 这里放置logo',xtype: "panel", title: "标题", autoHeight: true, border: false, margins: '0 0 5 0' }, { region: 'west', collapsible: true, title: '左侧导航', xtype: 'panel', width: 200, autoScroll: true }, { region: 'center', xtype: 'tabpanel', activeItem: 0, items: { title: '首页', html: '这里是首页正文内容' } }, { region: 'south', title: '底部', collapsible: true, //允许折叠 html: '这里放置版权信息', split: true, height: 100, minHeight: 100 }] }); }); |
|
效果如下:
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16