最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中Ext.ProgressBar进度条控件实例
时间:2022-06-25 18:30:49 编辑:袖梨 来源:一聚教程网
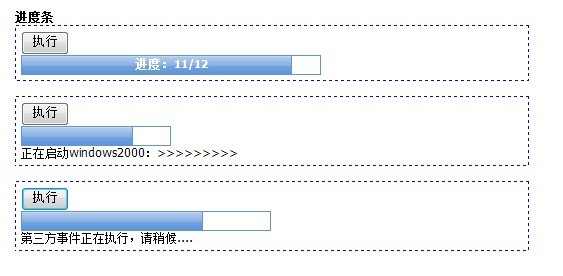
1.加载进度条
| 代码如下 | 复制代码 |
|
[html] [Js] |
|
2.等候进度条
| 代码如下 | 复制代码 |
|
[html] [Js] |
|
3.等候进度条,等待第三方事件
| 代码如下 | 复制代码 |
|
[html] [Js] Ext.fly("button3").on('click', function () { setTimeout(function () { |
|
效果图片下
相关文章
- 原神伊涅芙如何培养 12-18
- 漫蛙漫画正版官网入口-官方网页版直达网址 12-18
- 死神BLEACH手游官网入口-死神BLEACH手游一键登录入口 12-18
- 无期迷途秘金队怎么搭配 12-18
- 蛋仔派对官服下载安装最新版-蛋仔派对官服下载入口免费获取 12-18
- 代号妖鬼妖族电表流有什么玩法 12-18