最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
解决网页中使用自定义中文字体的方法
时间:2022-06-25 14:51:49 编辑:袖梨 来源:一聚教程网
@font-face {
font-family: ‘fontNameRegular’;
src: url(‘fontName.eot’);
src: local(‘fontName Regular’),
local(‘fontName’),
url(‘fontName.woff’) format(‘woff’),
url(‘fontName.ttf’) format(‘truetype’),
url(‘fontName.svg#fontName’) format(’svg’);
}
这样简单两步就实现了,不复杂的,但是如果你真认为这样就搞定了,那就没有这篇文章存在的必要了。
这里存在一个问题,如何获取某种字体的这三种格式文件呢?一般地,我们使用下载的特殊字体,最常见的是.TTF文件,通过TTF文件我们可以通过网站Font Squirrel或Online Font Converter提供的在线字体转换服务获取。我自己用的是Font Squirrel,它允许我们选择需要的字符生成字体文件,这样就大大缩减了字体文件的大小,使网站性能更强。该网站不支持1M以上的字体文件转换。至于如何使用这个网站,网上大把的有,自己去看吧。
需要注意的是这里字体文件不能超过1M,这样对于英文字体没有什么问题,毕竟英文字体就26个字母,加上一些符号,几十KB就可以搞定,但是对于中文字体,恐怕这种方法就不适用了,中文字体动不动就是几M,有的甚至10M以上,对于中文字体网站Font Squirrel是无能为力的,就算能转换,一个网站因为一个自定义的字体,而增加几M的流量是很不明智的选择。
那么这种情况下,对于中文字体,我们需要从字体中挑出网站必须的那些文字,然后做成自己的字体,一般百来个汉字差不多了。
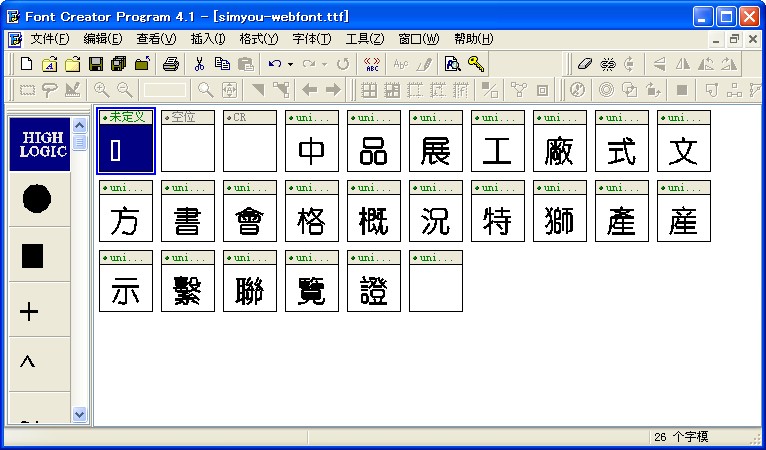
从字体中挑出我们需要的文字,字体编辑软件The Font Creator必不可少了,先看下软件长啥样。
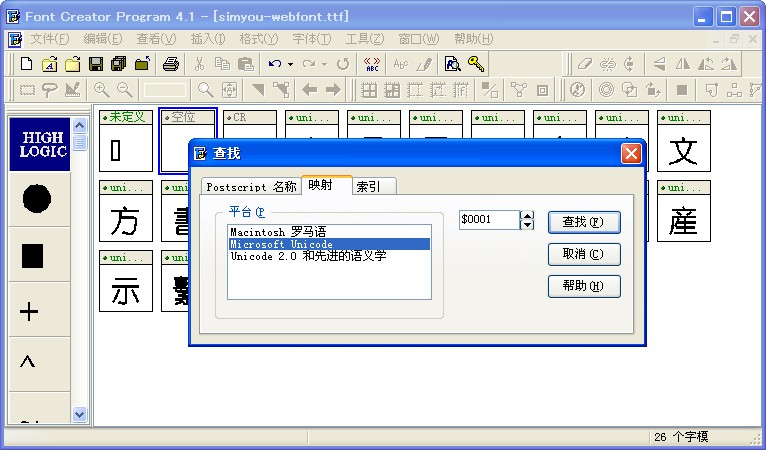
这里就是我最后挑出来的必须用到的文字。如何从字体文件里面找出这些文字就是下一个问题了。这里选编辑-》查找或者直接Ctrl+F,就会看到如下的界面了
选择Unicode,这里可以根据汉字的Unicode来定位查找我们需要的文字。至于汉字的Unicode,网上可是大把的资源可以找到,随便百度一个http://www.nengcha.com/soucha/code/unicode/class/,比如我找“方”,对应的Unicode是“65B9”,那在美元符后面输入“65B9”,点查找,就可以定位到方了,这样我们想要哪个字,就很快能找到,你可以拷贝出来新建一个字体,也可以将字体文件里面其他不要的字体删掉。可以先把我们需要的字全部找出来,然后根据Unicode排个序,怎么排序,恐怕又有这个问题了,最简单的,就是通过刚才说到的网站http://www.nengcha.com/soucha/code/unicode/class/,这里一次最多可以输入100个字,出来就是按Unicode排序的,很方便,一个一个的找,中间部分全部删掉,是不是容易多了。
到这里基本上一个瘦身过的.ttf的字体文件就搞定了,再回到网站Font Squirrel去生成其他格式的文件吧。后面的事就没什么说的了
相关文章
- 以闪亮之名曳梦捏脸数据id攻略 04-25
- 火影忍者手游忍具修行卡购买有什么 04-25
- 深空之眼铃兰之弦雅典娜技能怎么样 04-25
- 心动小镇咖啡伞如何获取 04-25
- 奇迹暖暖辉心圣歌有哪些玩法 04-25
- 崩坏3星火重燃灼烁打法配置指南 04-25