最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Dreamweaver网页制作锚点链接方法 怎么制作制作锚点链接
时间:2022-06-25 14:50:11 编辑:袖梨 来源:一聚教程网
Dreamweaver网页怎么制作锚点链接,具体应该如何操作呢?本篇文章小编给大家分享一下制作锚点链接方法,对此感兴趣的小伙伴们可以来看看。
1、打开DW软件,选择一个空白的html文档,打开新建一个空白网页。在这里我们做一个简单的示例和演示。
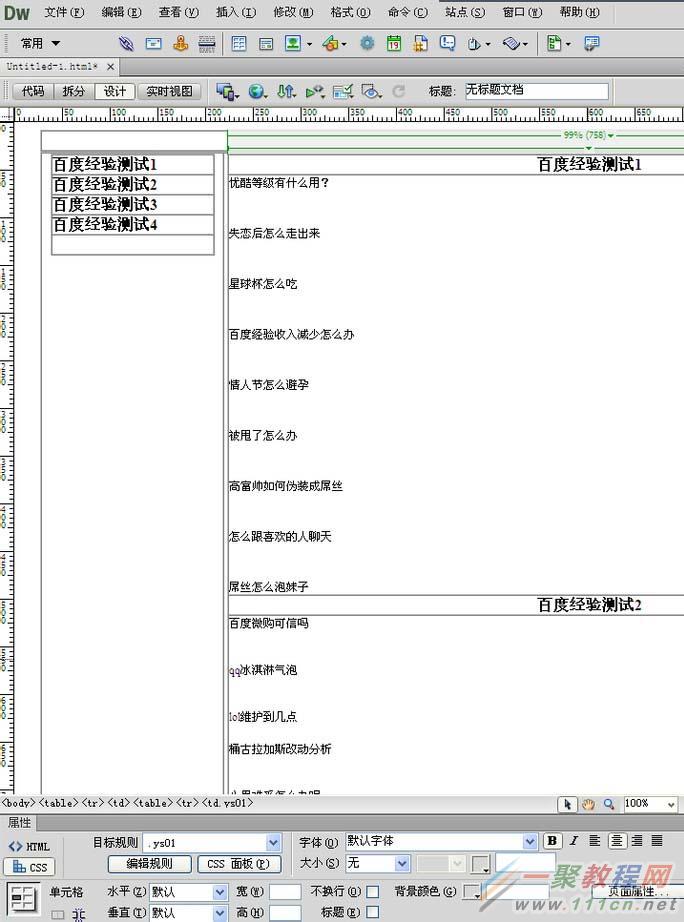
2、OK,这是我刚刚创建的一个页面,左侧为目录,右边为页面。我们发现右面的页面相对较长,不能完全显示。这个时候,我们就需要锚点链接。当我们想点击“目录”百度经验测试3,就跳转到相对应的右侧测试3页面,就需要有锚点链接。
3、我们以百度经验测试3为示例,从头到尾的为大家演示一下锚点链接的制作。首先,我们要选中右侧表格中的测试3,把光标移动到测试3的前面。
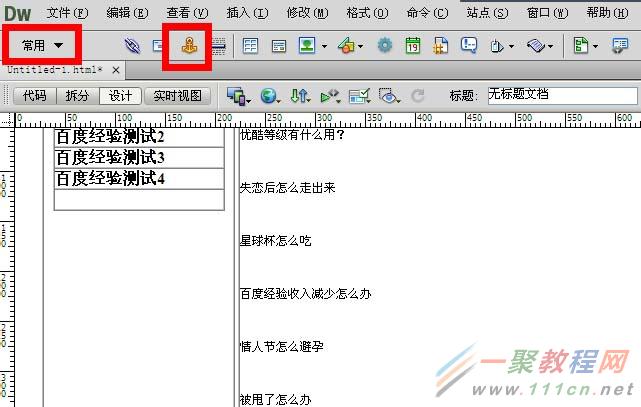
4、移动好之后,选择工作区---常用--命名标记按钮。如果你没有如图所示的图标,你可以打开窗口---插入前面打对号就可以了。快捷键:Ctrl+F2。
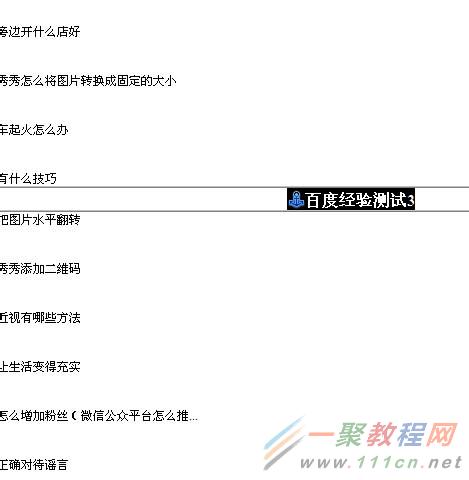
5、点击之后会弹出命名窗口,不要用汉字命名,然后给锚点添加名称,这里我们命名为“cs3”,添加之后,会出现如图所示的效果。前面有一个锚的小图标,文字被选中了。
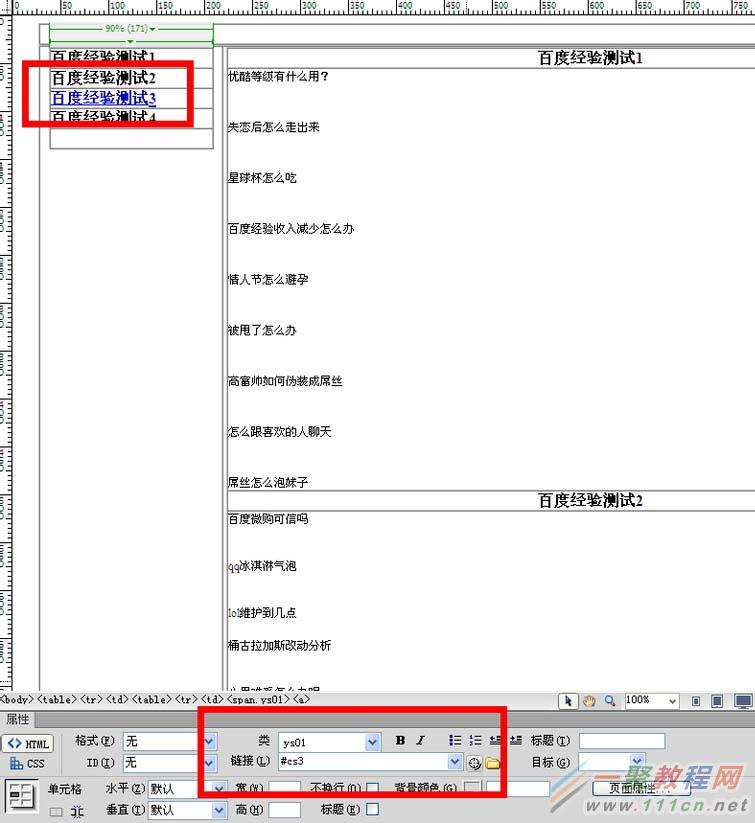
6、回到左侧选中,刚刚的目录百度经验测试3,在页面底部有链接的字样(红色框那里),然后把刚刚的锚点名称(cs3)填写进去,这里记得加“#”号。一个页面可以有很多的锚点,这里必须要加“#”号。
7、好的,填写好之后,一个锚点链接就做好了。保存Ctrl+S,然后F12,预览,大功告成。
相关文章
- 污污漫画入口风险警示-合规访问指南与安全指引 12-13
- 海棠文学城网页版官网入口-2025在线网址直达 12-13
- 土豪漫画官方APP免费下载入口-正版无广告畅读保障 12-13
- 歪歪漫画app最新版下载入口-首页畅读无广告直接进 12-13
- SkrBT磁力官网最新入口-skrbt磁力引擎极速版入口 12-13
- 微博热搜网页版极速入口-微博热搜榜官方直达链接 12-13