最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Dreamweaver给网页添加下拉的条幅的方法 怎么添加下拉条幅
时间:2022-06-25 14:50:16 编辑:袖梨 来源:一聚教程网
在网页制作中,经常需要设置一个条幅,当网页打开时这个条幅会自动的向下拉,自动显示完为止,如图所示,这个条幅可以放置图片,广告或者是公告等等,一起学习如何设置吧。
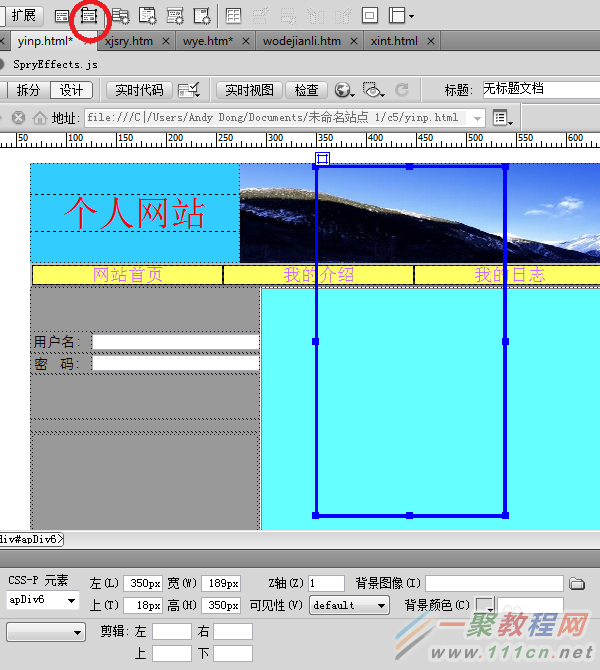
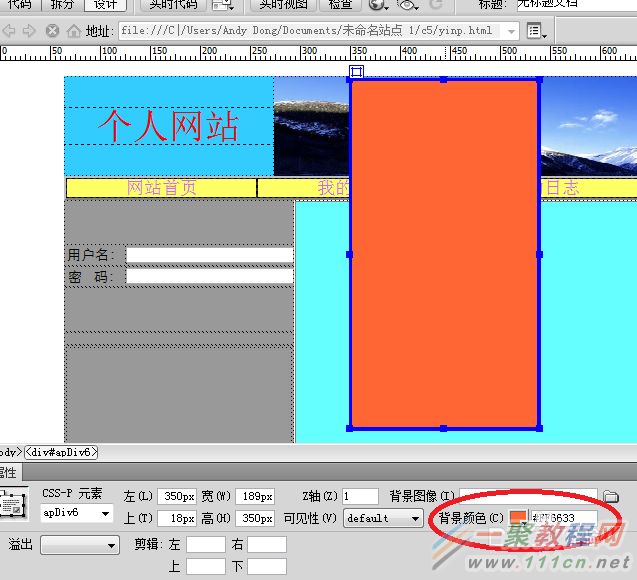
1、首先,在要放置条幅的位置创建一个AP图层,并插入要显示的内容,在此只设置图层的背景颜色,命名一个id。
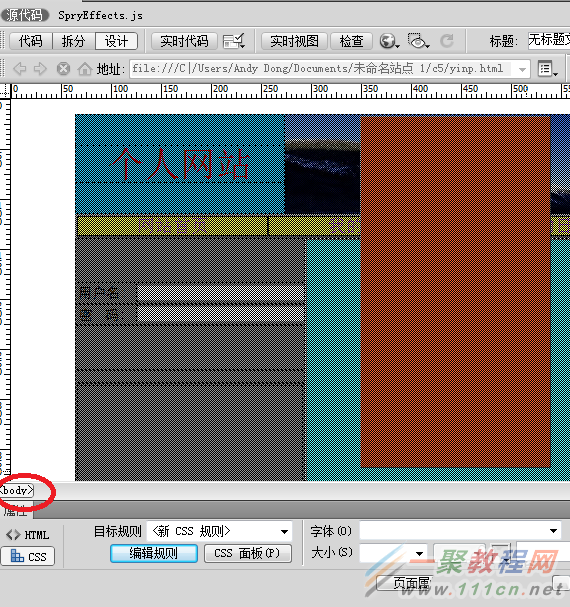
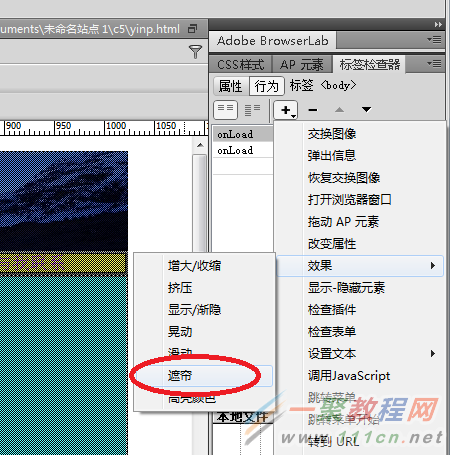
2、点击body,打开行为窗口,点击添加行为效果遮帘,在弹出的对话框中选择刚才的图层,并按照自己的需要选择属性。
3、把事件调整为onload,即一打开就消失这个效果。
4、设置关闭按钮,在上面添加的AP图层中新建一个嵌套的层,并输入x号。
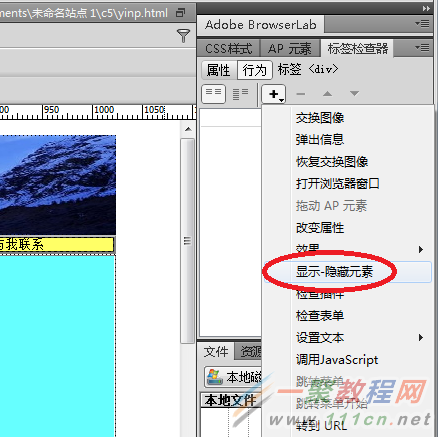
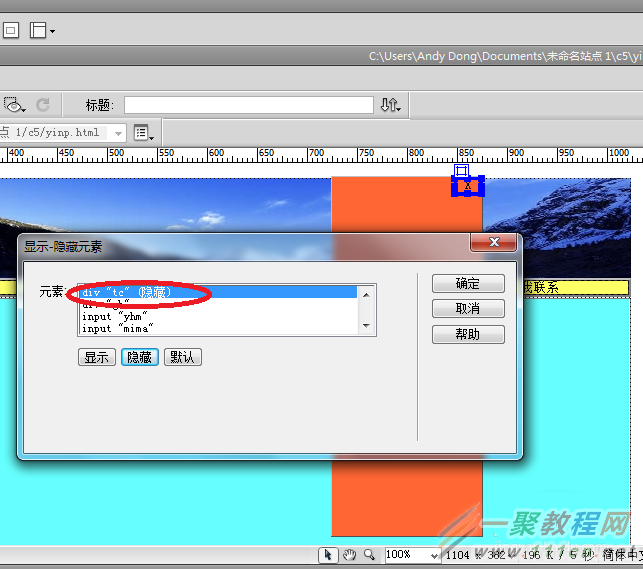
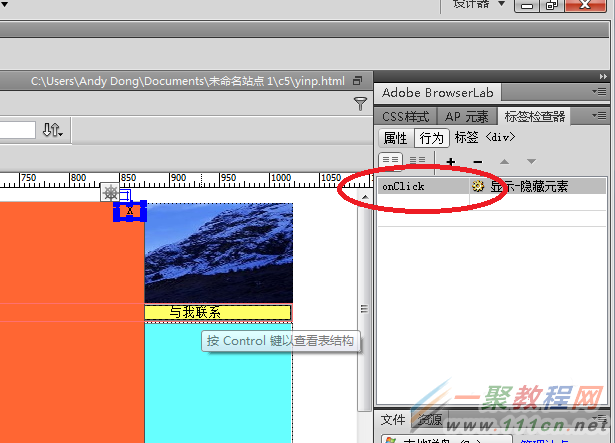
5、选中新建的层,打开行为窗口,点击添加行为,选择显示、隐藏元素,在弹出的对话框中选择父层。调整事件为onclick,就是点击关闭。
6、这样,一个下来的条幅就已经设置好了,可以放置广告、公告等内容。
相关文章
- 以闪亮之名曳梦捏脸数据id攻略 04-25
- 火影忍者手游忍具修行卡购买有什么 04-25
- 深空之眼铃兰之弦雅典娜技能怎么样 04-25
- 心动小镇咖啡伞如何获取 04-25
- 奇迹暖暖辉心圣歌有哪些玩法 04-25
- 崩坏3星火重燃灼烁打法配置指南 04-25