最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
FCKEditor 安装与配置教程
时间:2022-06-25 14:44:30 编辑:袖梨 来源:一聚教程网
http://ck*ed*ito*r.com/download)下载最新版本的控件。即fckeditor.net_2.6.3.zip和fckeditor_2.6.6.zip两个压缩包。fckeditor.net_2.6.3.zip
压缩包里主要包含fckeditor控件的源码和使用demo。fckeditor_2.6.6.zip压缩包里包含该控件所需的所有脚本文件和一些功能页面,在下面的章节中将详细的介绍这些文件的使用方法和一些使用技巧。
fckeditor安装起来比较简单,只需三个步骤就可以完成。
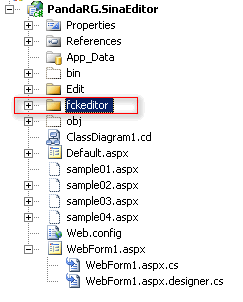
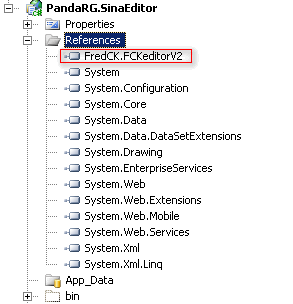
第一步,需要将fckeditor.net_2.6.3.zip解压缩后,找到fredck.fckeditorv2.dll这个文件库,将它引用到项目中,如下图1.1
图(1.1)
第二步,将fckeditor_2.6.6.zip解压缩,将解压缩出来的文件夹fckeditor引用到web项目中来,或者你也可以更改该文件夹的名称后,引用到web
项目中来。如下图1.2
图(1.2)
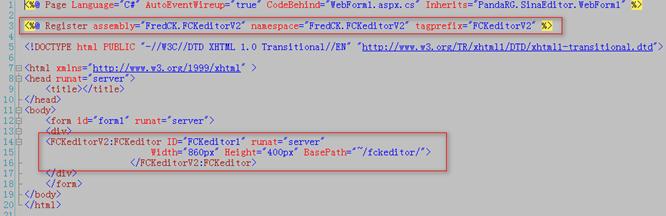
第三步,就是如何将控件部署到所需的页面当中来了。建立一个asp教程x页面,添加对fckeditor的页面引用,即“”,添加控件
basepath="~/fckeditor/"> ,主意要将该控件的basepath路径配置成第二步所添加脚本文件夹的路径,建议使用相对路径。如下图1.3所示。
图(1.3)
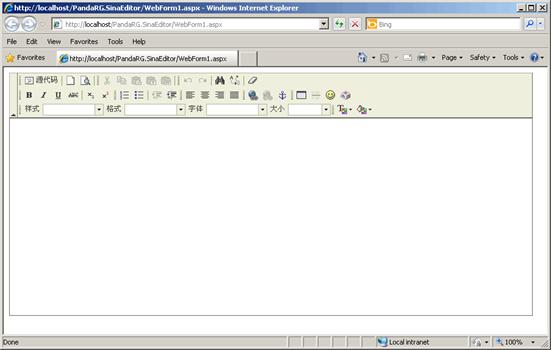
这样一个fckeditor就配置好了,页面就可以使用了,运行后结果如下图1.4. 如果想得到控件里面的值,只需在后台代码中调用控件的value属性就可以了。
图(1.4
配置一下。
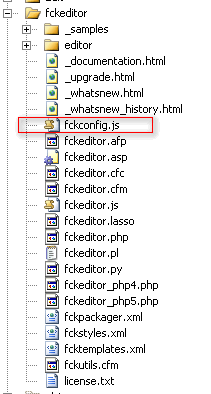
fckeditor控件是一个可以配置的控件,该控件的配置控制都在一个叫fckconfig.js的脚本文件中,如图2.1.在该文件中,我们可以控制图1.4中所示控件的所有工具拦,我们可以只显示我们所需的工具栏目,同时我们也可以设定该控件的默认使用语言等等设置。
以下是fckeditor控件的详细使用配置说明:
1) fckconfig.customconfigurationspath = '' ; //自定义配置文件路径和名称
2) fckconfig.editorareacss教程 = fckconfig.basepath + 'css/fck_editorarea.css' ; //文本编辑区域的样式表文件路径
3) fckconfig.editorareastyles = '' ; //文本编辑区域的样式表风格
4) fckconfig.toolbarcombopreviewcss = '' ; //工具栏预览css
5) fckconfig.doctype = '' ; //文档类型
6) fckconfig.basehref = '' ; //相对链接的基地址
7) fckconfig.fullpage = false ; //是否允许编辑整个html文件,还是仅允许编辑body间的内容
8) fckconfig.startups教程howblocks = false ; //是否启用"显示模块"
9) fckconfig.debug = false ; //是否开启调试窗口功能
10) fckconfig.allowquerystringdebug = true ; //是否启用网页查询调试功能
11) fckconfig.skinpath = fckconfig.basepath + 'skins/default/' ; //fckeditor皮肤路径
12) fckconfig.skineditorcss = '' ; //编辑器的皮肤css路径
13) fckconfig.skindialogcss = '' ; //对话窗口的皮肤css路径
14) fckconfig.preloadimages = [ fckconfig.skinpath + 'images/toolbar.start.gif', fckconfig.skinpath + 'images/toolbar.buttonarrow.gif' ] ; //预装入的图片
15) fckconfig.pluginspath = fckconfig.basepath + 'plugins/' ; //插件路径
16) fckconfig.autogrowmax = 400 ; //文本编辑区域允许自动增长的最大高度限制,设置此属性时应同时将// fckconfig.plugins.add( 'autogrow' ) ;属性的注释去除,配合使用
17) fckconfig.autodetectlanguage = true ; //是否自动检测语言
18) fckconfig.defaultlanguage = 'en' ; //默认语言
19) fckconfig.contentlangdirection = 'ltr' ; //默认的文字方向,可选"ltr/rtl",即从左到右或从右到左
20) fckconfig.processhtmlentities = true ; //处理html实体
21) fckconfig.includelatinentities = true ; //包括拉丁文
22) fckconfig.includegreekentities = true ; //包括希腊文
23) fckconfig.processnumericentities = false ; //处理数字实体
24) fckconfig.additionalnumericentities = '' ; //附加的数字实体
25) fckconfig.fillemptyblocks = true ; //是否填充空块
26) fckconfig.formatsource = true ; //在切换到代码视图时是否自动格式化代码
27) fckconfig.formatoutput = true ; //当输出内容时是否自动格式化代码
28) fckconfig.formatindentator = ' ' ; //当在源码格式下缩进代码使用的字符
29) fckconfig.emailprotection = 'none' ; //侦测电子邮件链接
30) fckconfig.emailprotectionfunction = 'mt(name,domain,subject,body)' ; //侦测电子邮件链接
31) fckconfig.startupfocus = false ; //开启时焦点是否到编辑器,即打开页面时光标是否停留在fckeditor上
32) fckconfig.forcepasteasplaintext = false ; //是否强制粘贴为纯文本内容
33) fckconfig.autodetectpastefromword = true ; //是否自动探测从word粘贴文件,仅支持ie
34) fckconfig.showdropdialog = true ; //是否显示下拉菜单
35) fckconfig.forcesimpleampersand = false ; //是否不把&符号转换为xml实体
36) fckconfig.tabspaces = 0 ; //按下tab键时光标跳格数,默认值为零为不跳格
37) fckconfig.showborders = true ; //是否合并边框
38) fckconfig.sourcepopup = false ; //是否弹出
39) fckconfig.toolbarstartexpanded = true ; //启动fckeditor工具栏默认是否展开
40) fckconfig.toolbarcancollapse = true ; //是否允许折叠或展开工具栏
41) fckconfig.ignoreemptyparagraphvalue = true ; //是否忽略空的段落值
42) fckconfig.floatingpanelszindex = 10000 ; //浮动面板索引
43) fckconfig.htmlencodeoutput = false ; //是否将html编码输出
44) fckconfig.templatereplaceall = true ; //是否替换所有模板
45) fckconfig.templatereplacecheckbox = true ; //是否将实际内容显示在模版窗口中
46) fckconfig.toolbarlocation = 'in' ; //工具栏位置
47) fckconfig.toolbarsets["default"] //配置默认工具栏中各按钮,适合用于后台编辑
48) fckconfig.toolbarsets["basic"] //配置基本工具栏按扭,适合前台编辑
49) fckconfig.entermode = 'p' ; //编辑文本时按回车键自动生成标签
50) fckconfig.shiftentermode = 'br' ; ////编辑文本时按shift+回车键自动生成
标签
51) fckconfig.keystrokes //自定义键盘快捷键
52) fckconfig.contextmenu //定义右键菜单的内容
53) fckconfig.browsercontextmenuonctrl = false ; //是否允许在编辑区域中当按下ctrl键时,点击鼠标右键显示浏览器的上下文菜单
54) fckconfig.browsercontextmenu = false ; //是否允许在编辑区域中点击鼠标右键显示浏览器的上下文菜单
55) fckconfig.enablemorefontcolors = true ; //是否禁止更多颜色选项
56) fckconfig.fontcolors //文字颜色列表
57) fckconfig.fontformats //文字格式列表
58) fckconfig.fontnames //字体列表
59) fckconfig.fontsizes //字号列表
60) fckconfig.stylesxmlpath = fckconfig.editorpath + 'fckstyles.xml' ; //css样式列表的xml文件的位置
61) fckconfig.templatesxmlpath = fckconfig.editorpath + 'fcktemplates.xml' ; //模版的xml文件位置
62) fckconfig.spellchecker = 'wsc' ; //拼写检查器
63) fckconfig.iespelldownloadurl = 'http://www.*iespe*l*l.com/download.php教程' ; //下载拼写检查器的网址
64) fckconfig.spellerpagesserverscript = 'server-scripts/spellchecker.php' ; //拼写检查器脚本路径
65) fckconfig.firefoxspellchecker = false ; //firefox浏览器拼写检查
66) fckconfig.maxundolevels = 15 ; //最大可以撤销的次数
67) fckconfig.disableobjectresizing = false ; //是否禁止用户调整图像和表格的大小
68) fckconfig.disablefftablehandles = true ; //是否禁用表格工具
69) fckconfig.linkdlghidetarget = false ; //是否隐藏link窗口的target标签
70) fckconfig.linkdlghideadvanced = false ; //是否隐藏link窗口的advanced标签
71) fckconfig.imagedlghidelink = false ; //是否隐藏image窗口的link标签
72) fckconfig.imagedlghideadvanced = false ; //是否隐藏image窗口的advanced标签
73) fckconfig.flashdlghideadvanced = false ; //是否隐藏flash窗口的advanced标签
74) fckconfig.protectedtags = '' ; //添加html套用格式
75) fckconfig.bodyid = '' ; //设置编辑器的id
76) fckconfig.bodyclass = '' ; //设置编辑器的class
77) fckconfig.defaultstylelabel = '' ; //设置文本编辑器的风格,默认为空白文档
78) fckconfig.defaultfontformatlabel = '' ; //设置默认格式
79) fckconfig.defaultfontlabel = '' ; //设置默认字体
80) fckconfig.defaultfontsizelabel = '' ; //设置默认字体大小
81) fckconfig.defaultlinktarget = '' ; //设置默认链接目标为(_blank、_self _parent、_top)
82) fckconfig.cleanwordkeepsstructure = false ; //是否设置直接粘贴为word格式
83) fckconfig.removeformattags //删除文字时是否删除相应的格式
84) fckconfig.removeattributes //删除文字时是否删除相应的样式
85) fckconfig.customstyles //样式菜单
86) fckconfig.corestyles //设置fckeditor核心样式
87) fckconfig.indentlength = 40 ; //编辑器中缩进量的长度
88) fckconfig.indentunit = 'px' ; //编辑器中缩进量的单位
89) fckconfig.indentclasses = [] ; //fckeditor允许使用css缩进
90) fckconfig.justifyclasses = [] ; //fckeditor允许使用css类文本
91) var _filebrowserlanguage = 'php' ; //文件浏览器使用的语言
92) var _quickuploadlanguage = 'php' ; //快速上传使用的语言
93) var _filebrowserextension = _filebrowserlanguage == 'perl' ? 'cgi' : _filebrowserlanguage ; //文件浏览器扩展
94) var _quickuploadextension = _quickuploadlanguage == 'perl' ? 'cgi' : _quickuploadlanguage ; //快速上传扩展
95) fckconfig.linkbrowser = true ; //是否允许在插入链接时浏览服务器
96) fckconfig.linkbrowserurl //插入链接时浏览服务器的url
97) fckconfig.linkbrowserwindowwidth //链接目标浏览器窗口宽度
98)
相关文章
- 漫画岛入口在哪 漫画岛入口大公开 12-14
- 中通快递网点分布查询-时效预估一键查询入口 12-14
- 死神BLEACH手游官网入口-死神BLEACH手游主站直接访问 12-14
- bilibili浏览器网页版快捷入口-bilibili浏览器网页版一键直达 12-14
- 学信网学历认证官方入口-权威学历证书认证通道 12-14
- 我不是盐神网站官方入口-我不是盐神知乎资源站链接 12-14