最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
平面设计明确给用户传达的内容
时间:2022-06-25 14:29:27 编辑:袖梨 来源:一聚教程网
视觉设计处在产品表现层,跟诺曼先生提出的情感化设计本能层设计水平直接相关。
如果想让用户一见钟情进而买单,让客户点头通过方案,给他们视觉上的第一印象至关重要。
没有视觉的最终落地,前面的研究和交互,似乎都将付诸东流。
因为视觉设计至少做了这四件事情:
1 传达“品牌”。
视觉设计形成一种氛围,与公司品牌建立联系。
既是一种宣传,也加深了用户对品牌的认知度。
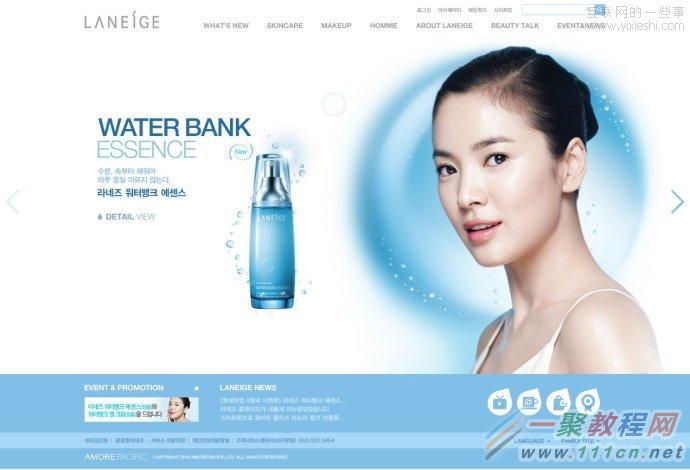
兰芝的产品、界面和包装都是一致的蓝
2 传达“美感”。
漂亮的东西总是比丑陋的东西容易被人接受。
这里指的“美感”应该是“恰当地漂亮”,
每个人的审美不一样,甲之熊掌乙之砒霜,所以所谓的美感因人而异,因目标用户打造。
小孩认为的美跟大人认为的美也许是不一样的。
男人认为的美跟女人认为的美也许是不一样的。
文艺青年的美跟土老板认为的美也许是不一样的。
甚至同一个人身上,当他扮演不同的角色的时候,也应该给他恰当的美。
比如一个人潮人医生,他使用的手机界面应该新潮,而使用的医疗器械界面却应该简约。
漂亮的产品也许会让用户痴迷并忘记一部分学习成本
3 传达“信息”。
它将产品上的信息/数据视觉化,以容易识别、容易理解的方式表达出来。
比如对于信息优先级的识别,通过视觉对比让用户知道我们想给他优先看什么。
从报纸的设计可以读出信息优先级
比如对于信息关联度的识别,哪些内容跟哪些内容是相关的,哪些是包含被包含的。
边框是区分逻辑关系的一种视觉手段
比如通过树状图、热点图等图形表达数据的统计,比纯粹罗列数据更好理解。
4 传达“行为”。
交互的理念通过视觉传达,视觉暗示将行为、状态传达给用户。 互联网的一些事
一个操作的线索,操作的过程,操作的结果都需要视觉来交待。
比如愤怒的小鸟,在拉动弹弓,拉到什么程度,弹出小鸟,砸中积木,整个过程都是丰富的视觉效果在负责交待。
最后举个例子,在一颗按钮身上可以也许可以体现出来这四件事情:
这颗麦当劳的按钮,
红色的主色,中间有些许黄色的光晕,透露“品牌”。
质感、发光的处理代表“美感”。
鼠标悬停、按下的时候(这个是我yy的,实际上他们没有做 =。=),有相应的状态反馈,传递“交互”。
按钮上的字说明“信息”。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25