最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
banner设计的实用性策略推荐
时间:2022-06-25 14:29:03 编辑:袖梨 来源:一聚教程网
“位置:首页 第一屏通栏 格式:jpg 尺寸:960*90 ……”在工作我们经常会接到这样的banner设计需求,由于它不比大型项目,需求方从设计成本考虑不会给设计师太多的时间,那么我们怎么才能在短时间内做一个出彩的banner呢?以下内容仅个人在目前工作中针对banner设计收集整理的一些方法,与大家分享。
1、主题明确。
在着手设计之前,设计师应该先与需求方沟通,并从中获取需求方想要表达的主题和需要重点突出的点。然后在针对性地对广告对象进行诉求,形象鲜明的展示所要表达的内容。不要放一些没用的东西,除非你想赶走你的用户。
/ 三英战吕布的场景为背景加上随意放置的几本连环画,很好的体现了连环画这一主题
/ 小提琴和玫瑰的组合凸显了贵族的生活品质
/ 两个面带微笑的小学生让人一下就想到了希望工程
2、与整个页面相协调。
当我们确定表达的主题之后,要在banner实际放置的环境中展开后续的设计工作。色彩搭配要明亮干净,要与整个页面相协调。不能为了使banner更加吸引用户的眼球而大面积的使用一些浓重的颜色(特殊需求除外)。
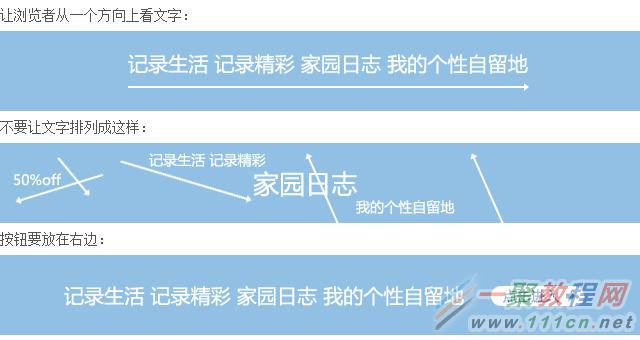
3、顺应用户的浏览习惯。
我们知道大多数的用户在浏览网页的时候都是从上到下,从左到右的浏览。为了使banner更容易被用户浏览,我们应该顺应用户这样的浏览习惯,糟糕的设计会让用户无所适从,焦点到处都是。
因为浏览者的习惯是从左到右地看,这样做会更快更有效。不要认为浏览者会在看广告条内容 (左)前点击按钮(右)。
/下面的图是在实际环境中的运用案例
4、点击才是王道
一般我们做的banner都是为了宣传、推广某个产品或新功能等,它本身就是引导用户点击参与的入口,我们目的就是要吸引用户点击。所以我们可以用不同形式和手法来表现,但相同处,通情达意,突出主题,富有乐趣,那它们则能让浏览者产生兴趣。
/上图中作者用红色的幕布和小号烘托出热闹的氛围,一面精致的铜锣第一时间吸引了浏览者的眼球,让人看了就想拿起旁边的小锤去敲打的冲动
我们换个方式来想,设计一个banner,如做一道菜,首先我们应该先确定想做什么菜,然后在把这道菜所需要的主辅材料放到锅这个环境里面炒,在这个过程中我们会根据客人喜欢的口味加入调料,装盘后我们为了搞好这道菜的卖相,在盘子里面放入一些装饰,达到在第一时间内从视觉上强奸人们的眼球,吸引他们来品尝。
本文主要从主题、实际运用环境、用户浏览习惯和做banner的目的这几个方面表达了我的见解,当然,除了上面所说的方法,其实还有很多我们可以借鉴的形式与思路,这里就不一一列举了,希望对大家有所帮助。如有不当之处,欢迎指正。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25