最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于Bootstrap的Java开发问题汇总(Spring MVC)
时间:2022-06-25 14:34:27 编辑:袖梨 来源:一聚教程网
第一次接触Bootstrap框架,特别生疏。但是在慢慢了解了之后会发现bootstrap是一个前端的技术框架。结合了JQuery从而实现了非常丰富、美观的界面效果。此次项目是基于Spring MVC模式下。
1.菜单
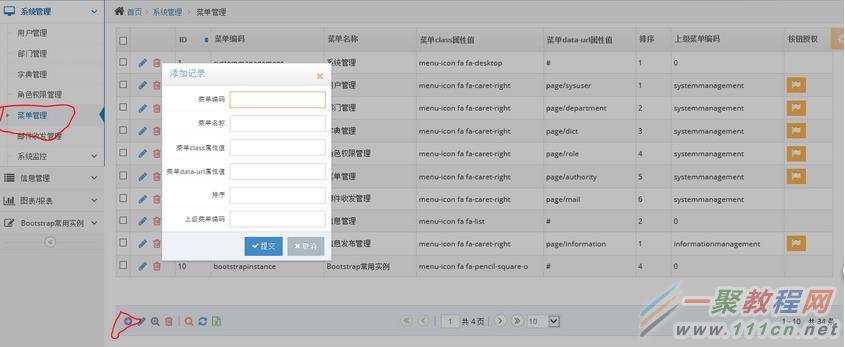
在Bootstrap中构建一个菜单是一件非常容易的事情。因为有专门的菜单管理,所以相比以前做过的菜单相对来说就轻松的多。只需要点开菜单管理,进行需求菜单的添加。如下图所示:
添加完菜单之后还不能显示,因为没有为菜单分配权限。接下来在角色权限管理里面为菜单进行授权。之后用授权过的账户进行登录就可以看见刚才所添加的菜单。
2.上传图片
上传图片费了好久才完成。开始以为上传图片功能已经做成功了。但是回过头看的时候才发现是有问题的。
问题一:
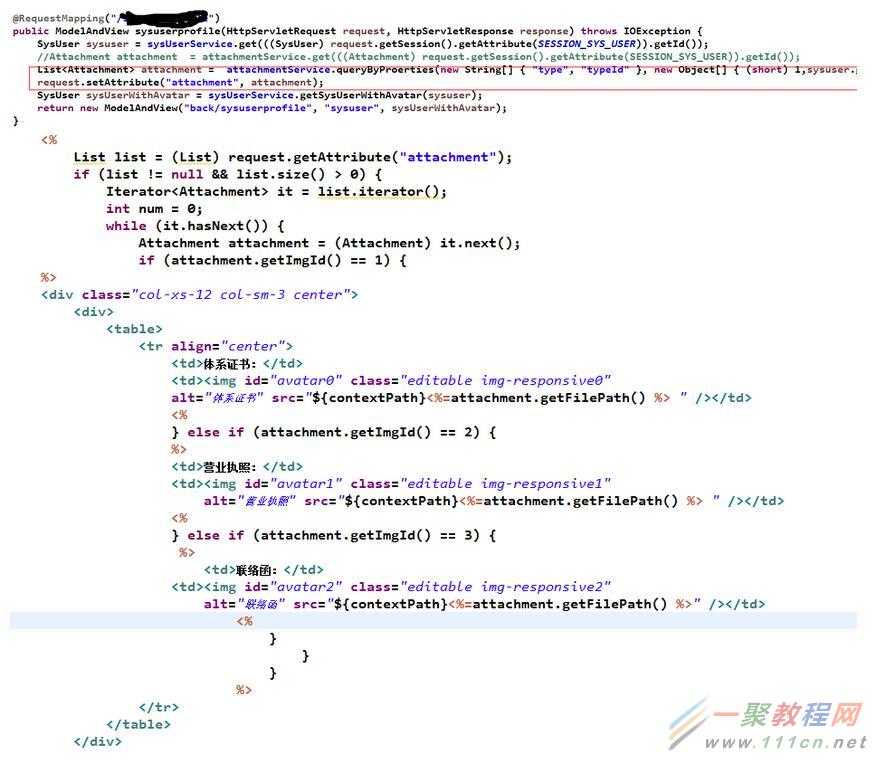
因为我是总共要上传三张图片,遇到的问题是每一次上传都上传成功了,可是数据库里的数据永远保存的最后一条的记录。最终发现发现方法的参数写错了。本来调用的是根据多个属性删除对象实体,结果发现在方法的参数里写了两个参数new String[] { "type", "typeId" },就是第二个参数typeId导致每次删除的都是用户的所有记录。最终改为new String[] { "type", "imgId" },将第二个参数改为imgId每次根据图片的类型删除。每次改变只是改变相对应的图片,避免了将同一个用户的所有图片都删除。
问题二:
上传成功后怎么都显示不到页面。问题是之前的做法是只上传一张图片,每次上传后的图片路径保存到filePath里,然而现在变成上传三张图片后每一次上传的图片路径都会保存到filePath里,也就是说第二次上传的图片路径每次都会覆盖上一次的路径,因此三张图片在页面的显示效果永远都是同一张照片。
最终在要显示的页面里从attachment表里面将用户对应所上传的图片显示在页面,这样就避免了filePath里只能保存一个路径的问题!
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25