最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
AsyncTask的三个属性值和四个步骤
时间:2022-06-25 14:34:49 编辑:袖梨 来源:一聚教程网
最近学到用AsyncTask来处理有关网络的操作。虽然代码看上去不是很复杂,但仍有很多地方有疑惑。所以研读了一下API文档,在这里把我学到的和练习的代码展示出来。如有错误,欢迎指出!
一、关于AsyncTask的
在创建AsyncTask的子类时,必须给出这三个具体的类型值,尖括号是泛型的意思。我不太理解API文档的解释,但往下看
doInBackground(Params...)
publishProgress(Progress...)
onProgressUpdate(Progress...)
onPostExecute(Result)
可以知道它们都是传递给谁的,而圆括号里有...的参数可以理解为数组。
二、AsyncTask的四个步骤
1、onPreExecute():这个方法是在任务开始前进行的,它由UI线程(主线程)调用,即可以进行UI操作。在最后,我会给出Log的打印信息。
2、doInBackground(Params...):这个方法是onPreExecute()完成后,立即在后台进行的,用以执行任务,并将Result传给onPostExecute(Result)。另外,在此期间,可以调用publishProgress(Progress...),这个方法能够传递一些数据给onProgressUpdate(Progress...)。
3、onProgressUpdate(Progress...):在publishProgress(Progress...)被调用之后,此方法会由UI线程调用。所以利用publishProgress(Progress...)和onProgressUpdate(Progress...)就能够做出在加载或读取网络数据时的等待或缓冲的UI效果。我在最后给出的效果图有类似的功能。
4、onPostExecute(Result):在doInBackground(Params...)完成后,由UI线程调用,在这里处理Result。
三、我练习时写的代码
这是启动任务,这里的execute(),可以传进多个参数,如execute(url1,url2,url3)
然后在doInBackground中就可以处理多个任务,publishProgress和onProgressUpdate也类似
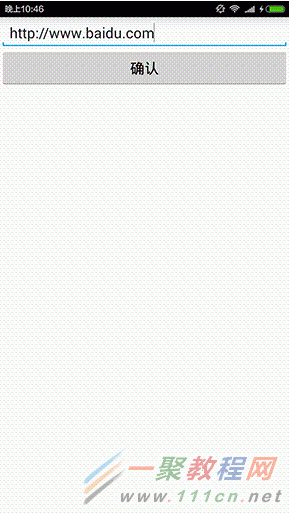
四、最终效果图
在确认前,该TextView是空的,在确认后,获取的信息加载出来前,该TextView是显示Loading的,可能gif做得不好,看上去有点怪。另外,在正常情况下,Loading是一闪而过的。我这里是断点调试时,截图做的。
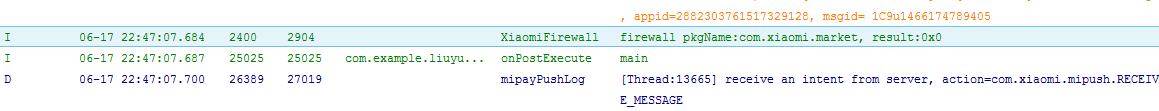
最后是上面介绍的四个方法的Log信息
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25