最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
常见CSS与HTML使用误区详解
时间:2022-06-25 14:35:31 编辑:袖梨 来源:一聚教程网
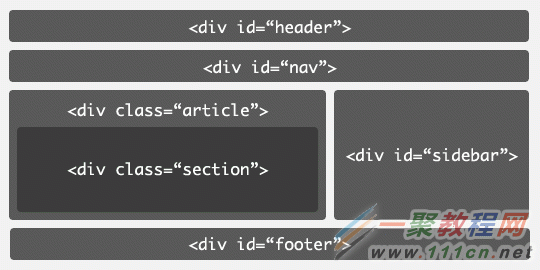
误区一.多div症
|
|
上述使用使用多余的div标签现状,就称为“多div症”,理应简化成下
|
|
误区二.多类class症 注意点class可以应用于页面任意多个元素,非常适合标识内容类型或其他相似的条目
一段新闻(新闻标题、新闻详情内容)
|
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
|
上述类名使用news-head与news-text 就称为"多类症"表现,不需要这么多的类区分元素样式
最好使用div(division)代表部分而不是没有语义(大多数人误解div无语义!!!),实际上div可以将文档划分为几个有意义的区域.
类名news从而识别整个新闻条目。然后可以使用层叠(cascade)样式识别新闻标题、文本,理应修改如下
Elastic Layout Example—View Source for the HTML and CSSLorem ipsum dolor sit amet. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
|
span 对行内元素进行分组或标识
Andy wins an Oscar for his cameo in Iron ManPublic and on By
|
误区三.id使用误区 用于标识页面上特定元素(比如站点导航、页眉、页脚)而且必须唯一; 也可以用来标识持久结构性元素(如主导航、内容区域)
|
/*大量的使用id,很难找到唯一名称混乱*/
#andy, #rich, #jeremy, #james-box, #sophie {
font-size:1em;
font-weight:bold;
border:1pxsolid#ccc;
}
/*只需一个普通类替代它*/
.staff {
font-size:1em;
font-weight:bold;
border:1pxsolid#ccc;
}
|
用于标识页面上特定元素(比如站点导航、页眉、页脚)而且必须唯一; 也可以用来标识持久结构性元素(如主导航、内容区域)
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25