最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
表单2.0之Input标签新增类型详解
时间:2022-06-25 14:37:50 编辑:袖梨 来源:一聚教程网
HTML5的新特性扩展了 input 标签的类型,使得表单组件更丰富。

下述示例代码使用了 HTML5 提供的表单 2.0 中的 input 类型:
| 代码如下 | 复制代码 |
email类型
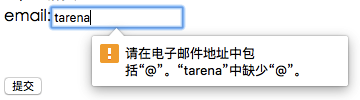
email 类型是专门用于输入 email 地址的文本框。
如果输入内容不是 email 地址,则不允许提交,并提示错误信息。效果如下图所示:
根据上图效果,总结 email 类型的规则是:提交表单时,检查 email 类型的文本框中是否包含 @ 符号。
值得注意的是: email 类型的文本框并不能检查 email 地址是否真实存在。
```
### url类型
`url` 类型是专门用于输入 `url` 地址的文本框。
如果输入内容不是 `url` 地址,则不允许提交,并提示错误信息。效果如下图所示:

根据上图效果,总结 `url` 类型的规则是:提交表单时,检查 `url` 类型的文本框中是否包含 `http://` 符号。
```html
search类型
search 类型是专门用于输入搜索关键词的文本框。
在移动设备中,当 search 类型的元素获取焦点时,键盘的“前往”会改为“搜索”字样。效果如下图所示:
iPhone设备:
Android设备:
值得注意的是:在PC端浏览器 search 类型与 text 类型外观相同。
tel类型
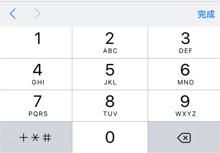
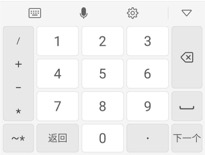
tel 类型是专门用于输入电话号码的文本框。
在移动设备中,当 tel 类型的元素获取焦点时,键盘使用数字面板。效果如下图所示:
iPhone设备:
Android设备:
值得注意的是:该元素没有特殊的校验规则,不强制输入数字。
number类型
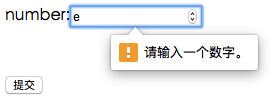
number 类型是专门用于输入数字的文本框。
如果输入内容不是数字,则不允许提交,并提示错误信息。效果如下图所示:
根据上图效果,总结 number 类型的规则是:提交表单时,检查 number 类型的文本框中是否为数字。
属性名称 类型 描述
min Number 允许输入的最小数值。
max Number 允许输入的最大数值。
step Number 设置增加或减少的间隔。(步长)
date类型
date 类型是专门用于输入日期,提供日期选择控件。
当用户单击向下箭头按钮时浏览器页面中显示日历。效果如下图所示:
range 类型是专门用于输入一定范围内数字值。
range 类型在HTML页面显示为滑动条。效果如下图所示:
属性名称 类型 描述
min Number 允许输入的最小数值。
max Number 允许输入的最大数值。
step Number 设置增加或减少的间隔。(步长)
value Number 设置滑动条的当前值。
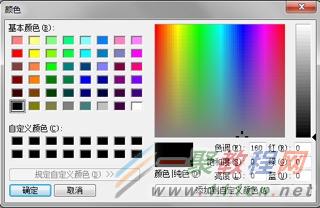
color类型
color 类型是专门用于选取颜色。
color 类型提供了一个颜色选取器。效果如下图所示:
显示效果:
颜色选取器:
color 类型的显示效果,当用户单击 color 类型弹出显示颜色选取器。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25