最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CKEditor与CKFinder编辑器配置教程
时间:2022-06-25 19:42:25 编辑:袖梨 来源:一聚教程网
CKEditor&&CKFinder破解版百度网盘地址:http://pan.baidu.com/s/1qWsDPKC 密码:yydcdut
将CKEditor和CKFinder放在同一文件夹下。
CKEditor实现编辑框
CKEditor 实际是替换一个textarea标签,所以把textarea放到一个form表单中,当提交到php服务器端,使用$_POST['xxx'] 取得编辑好的数据。
修改CKEditor的配置文件config.js
| 代码如下 | 复制代码 |
|
|
|
一个简单的网页实现
| 代码如下 | 复制代码 |
|
|
|
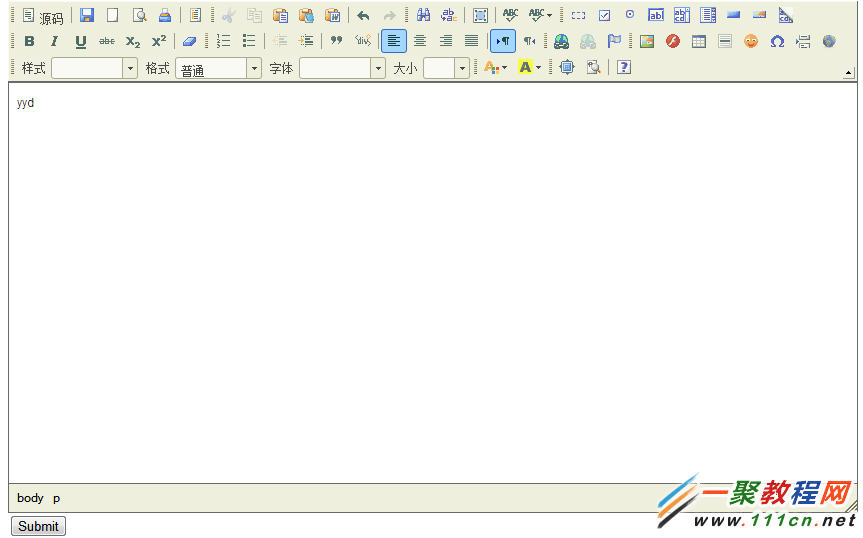
实现截图
 jquery17024010813559041866="1" />
jquery17024010813559041866="1" />
CKFinder实现上传图片
•在与CKEditor和CKFinder同目录下创建uploads文件夹
•改修config.php文件
第21行的函数
| 代码如下 | 复制代码 |
|
function CheckAuthentication() // return isset($_SESSION['IsAuthorized']) && $_SESSION['IsAuthorized']; // ... where $_SESSION['IsAuthorized'] is set to "true" as soon as the //return false;
|
|
第66行,即修改为创建的uploads路径
| 代码如下 | 复制代码 |
|
1 $baseUrl = '/CK/plugins/uploads/'; |
|
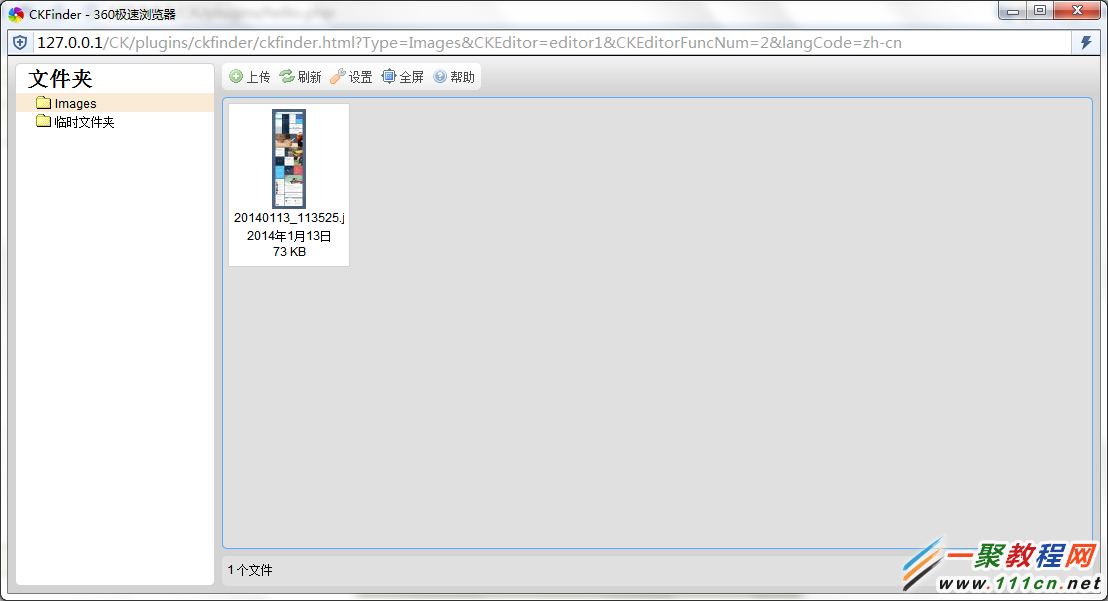
实现截图
创建post.php文件,将传递过来的POST打印出来
| 代码如下 | 复制代码 |
|
1
2 header("Content-Type:text/html; charset=utf-8");
|
|
总结和问题的解决
当我配置完成后,submit提交之后死活都不能显示图片,查看源代码的时候,发现双引号被转义了,觉得很蛋疼。我不知道这个CKEditor转义的还是浏览器转义的,因为就在前几天,我在测试SQL注入的时候就发现明明可以注入的,但死活不出来结果,然后在本机上将password传递过去的值打印出来了,发现是被转义了,表示很蛋疼。所以我在这里用了$data = stripslashes(htmlspecialchars_decode($str));将转义之后再反转义湖区,结果就OK了。
CKEditor&&CKFinder组合不仅可以上传图片,还可以上传文件等。