最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css设置不可点击实现代码方法
时间:2022-06-25 13:45:49 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下css设置不可点击实现代码方法,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
可以通过设置元素的pointer-events属性设置为none,来实现元素不可点击。
此方法是通过设置元素的鼠标事件失效来实现元素不可点击。
pointer-events: none;
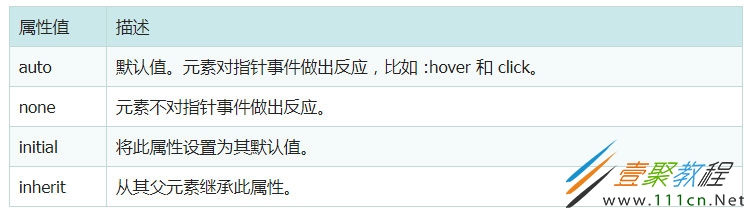
CSS pointer-events 属性定义元素是否对指针事件做出反应。
示例:
pointer-events 属性
请把鼠标指针移至下面的链接,查看是否对指针事件做出反应:
pointer-events: none:
访问 HTML 教程pointer-events: auto(默认)
访问 CSS 教程
注意:
pointer-events 的值为 none 时,如果元素上绝对定位,那在它下一层的元素可以被选中。
pointer-events: none; 只是用来禁用鼠标的事件,通过其他方式绑定的事件还是会触发的,比如键盘事件等。
如果将一个元素的子元素 pointer-events 设置成其他值(比如:auto),那么当点击子元素时,还是会通过事件冒泡的形式出发父元素的事件。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25